(x)HTML/WML/CSS | DLE как наполнить контейнер
Здравствуйте как наполнить контейнер ниже\выше прикреплю скрин коротко говоря картинка не помещается в контейнер
shortstory:
STYLE.CSS :
.img-box, .img-wide, .img-resp, .img-resp-vert, .img-fit {overflow: visible; position: relative;}
.img-resp {padding-top: 70%;}
.img-resp-vert {padding-top: 140%;}
.img-box img, .img-resp img, .img-resp-vert img {width: 100%; min-height: 100%; display: block;}
.img-resp img, .img-resp-vert img {position: absolute; left: 0; top: 0;}
.img-wide img {width: 100%; display: block;}
.img-fit img {width: 1100%; height: 1100%; object-fit: fill;}
.nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
shortstory:
<div class="short-cols fx-row">
<a class="short-img img-fit" href="{full-link}">
<img src="[xfvalue_logo]" width="144" height="333" alt="{title}">
<div class="short-label">Windows</div>
</a>
<div class="short-desc fx-1 fx-col fx-between">
<div class="short-header fx-row fx-middle">
<a class="short-title fx-1" href="{full-link}">{title}</a>
</div>
<a class="short-img img-fit" href="{full-link}">
<img src="[xfvalue_logo]" width="144" height="333" alt="{title}">
<div class="short-label">Windows</div>
</a>
<div class="short-desc fx-1 fx-col fx-between">
<div class="short-header fx-row fx-middle">
<a class="short-title fx-1" href="{full-link}">{title}</a>
</div>
STYLE.CSS :
.img-box, .img-wide, .img-resp, .img-resp-vert, .img-fit {overflow: visible; position: relative;}
.img-resp {padding-top: 70%;}
.img-resp-vert {padding-top: 140%;}
.img-box img, .img-resp img, .img-resp-vert img {width: 100%; min-height: 100%; display: block;}
.img-resp img, .img-resp-vert img {position: absolute; left: 0; top: 0;}
.img-wide img {width: 100%; display: block;}
.img-fit img {width: 1100%; height: 1100%; object-fit: fill;}
.nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
Ссылку на сайт дай и скрин что пополнить то
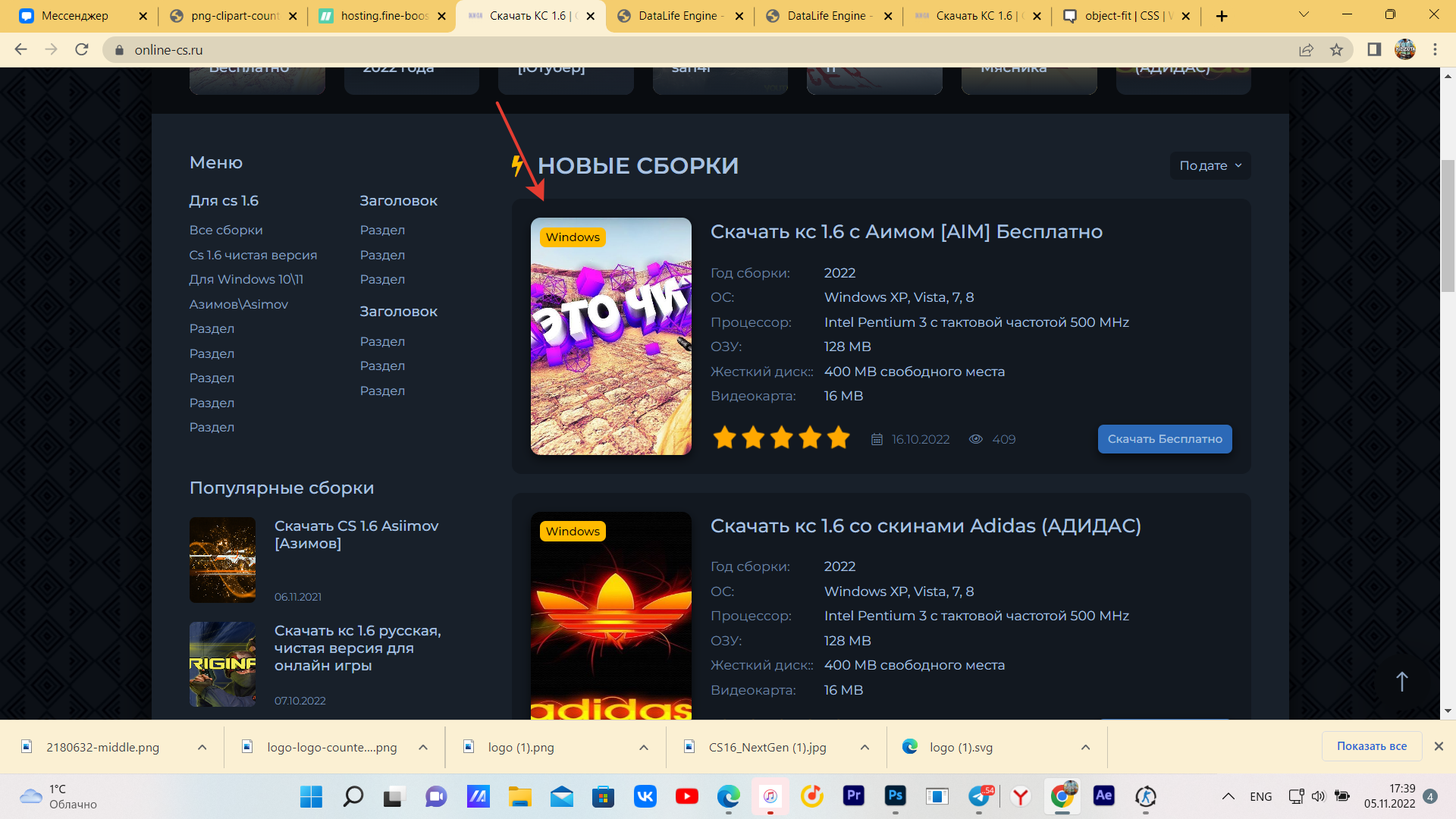
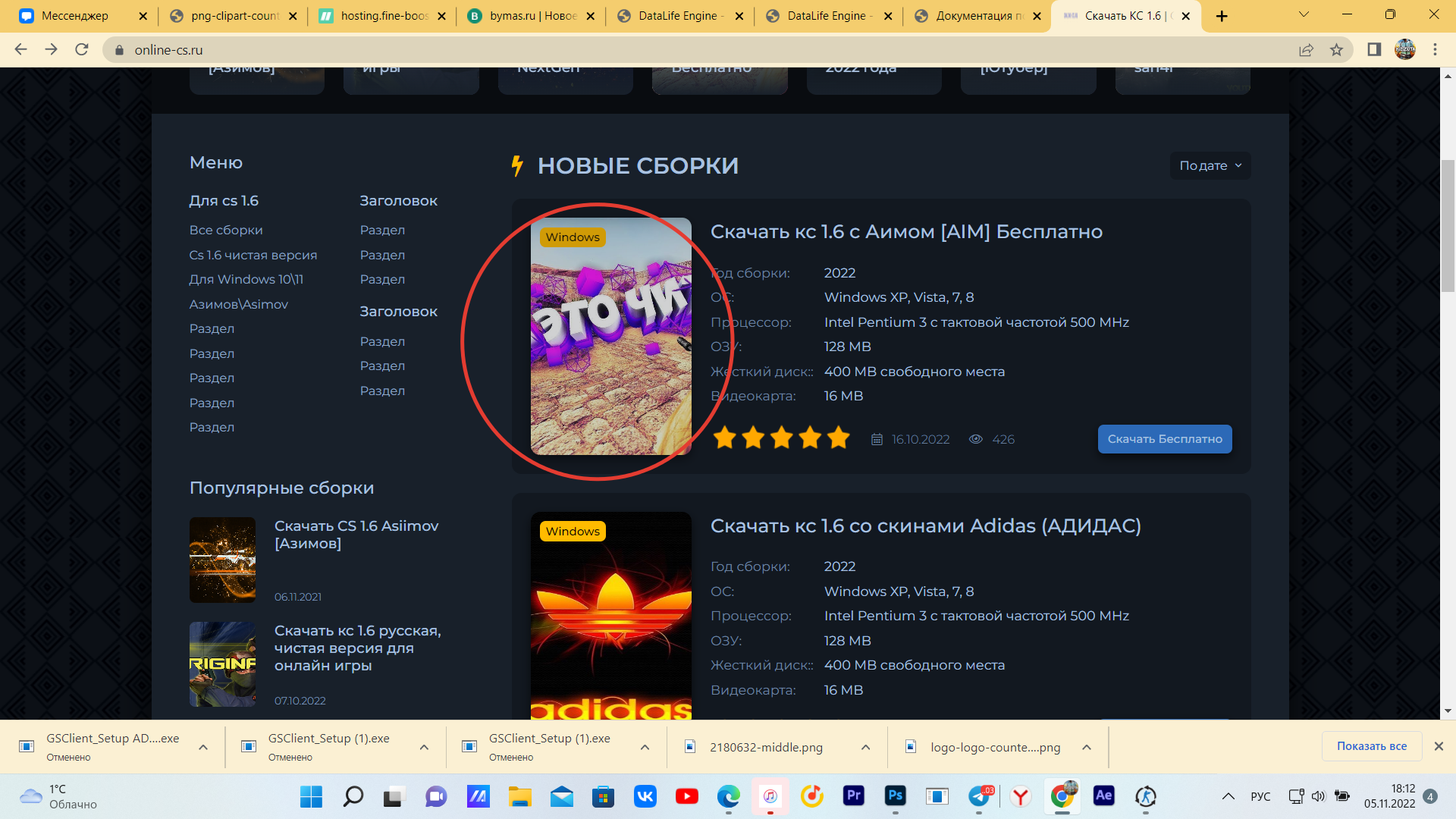
Вот скрин
------
 84309_20221105_173915.png (731.9 Kb)
84309_20221105_173915.png (731.9 Kb)
Скачиваний: 233
________
посл. ред. 05.11.2022 в 18:06; всего 1 раз(а); by 759119880
------
Скачиваний: 233
________
посл. ред. 05.11.2022 в 18:06; всего 1 раз(а); by 759119880
online-cs.ru
Вот скрин
php
<div class="short-label">Windows</div>
То есть если дата, то
php
<div class="short-label">{date}</div>
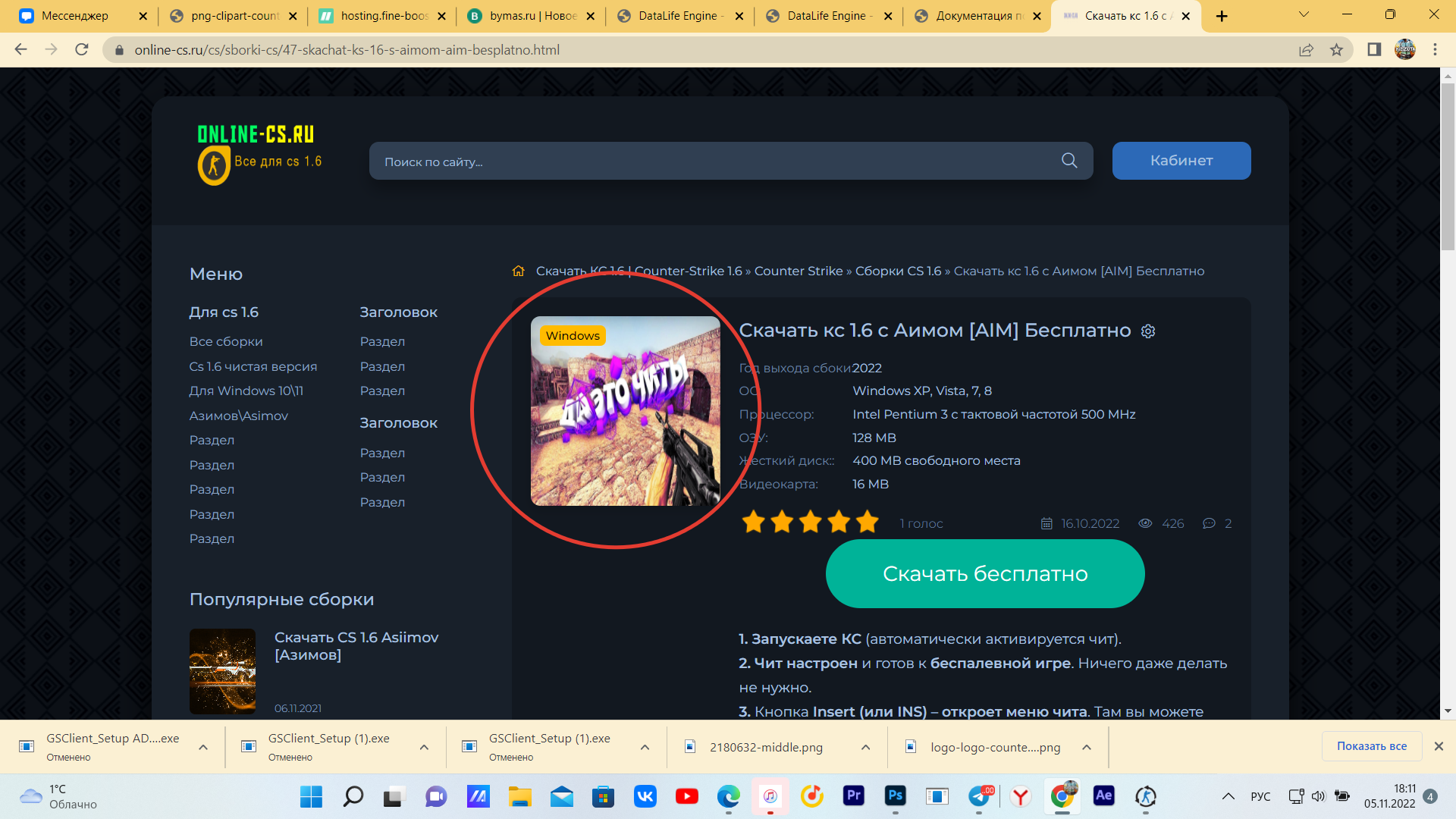
Туплю, сорри, ты о том что картинка шире контейнера?
Изображение публикации обрезанный хотелось чтоб полностю показывал
------
Скачиваний: 223