(x)HTML/WML/CSS | DLE как наполнить контейнер
php
<article class="article ignore-select" itemscope itemtype="http://schema.org/Article"> <div class="fcols fx-row"> <div class="fleft"> <div class="fimg img-wide"> <img src="[xfvalue_logo]" width="250" height="200" alt="{title}"> <div class="short-label">Windows</div> </div> </div> <div class="fright fx-1 fx-col fx-between"> <div class="short-header fx-row fx-middle"> <h1 class="short-title fx-1">{title}[edit]<span class="fal fa-cog"></span>[/edit]</h1> </div> <ul class="short-list"> <li><span>Год выхода сбоки:</span> 2022</li> <li><span>ОС:</span> Windows XP, Vista, 7, 8</li> <li><span>Процессор:</span> Intel Pentium 3 с тактовой частотой 500 MHz</li> <li><span>ОЗУ:</span> 128 MB</li> <li><span>Жесткий диск::</span> 400 MB свободного места</li> <li><span>Видеокарта:</span> 16 MB</li> </ul> <div class="short-meta fx-row fx-middle icon-left"> [rating-type-1]<div class="mrating">{rating}</div> <div class="short-meta-item fx-1 mrating-count">{vote-num} [declination={vote-num}]голос||а|ов[/declination]</div>[/rating-type-1] [rating-type-4]<div class="short-rating"><span class="fal fa-thumbs-up"></span>{likes}<span class="fal fa-thumbs-down"></span>{dislikes}</div>[/rating-type-4] <div class="short-meta-item"><span class="fal fa-calendar-alt"></span>{date=d.m.Y}</div> <div class="short-meta-item"><span class="fal fa-eye"></span>{views}</div> <div class="short-meta-item"><span class="fal fa-comment-dots"></span>{comments-num}</div> </div> <style> /* Стили кнопки */ .iksweb{display: inline-block;cursor: pointer; font-size:22px;text-decoration:none;padding:23px 60px; color:#ffffff;background:#00b398;border-radius:60px;border:0px solid #354251;} .iksweb:hover{background:#8c00ff;color:#ffffff;border:0px solid #001aff;transition: all 0.2s ease;} </style> <center> <a class="iksweb" href="[xfvalue_linksite]" title="Скачать бесплатно">Скачать бесплатно</a> </center> <div class="ftext full-text cleasrfix">{full-story}</div> <div class="fsubtitle">Скриншоты сборки</div> <div class="fplayer tabs-box sect"> <div class="fctrl fx-row fx-middle"> [xfgiven_photo1]<a href="[xfvalue_photo1]" onclick="return hs.expand(this)" ><img align="left" src="[xfvalue_photo1]" width="200" height="150" alt='{title}' /></a>[/xfgiven_photo1] [xfgiven_photo2]<a href="[xfvalue_photo2]" onclick="return hs.expand(this)" ><img align="left" src="[xfvalue_photo2]" width="200" height="150" alt='{title}' /></a>[/xfgiven_photo2] [xfgiven_photo3]<a href="[xfvalue_photo3]" onclick="return hs.expand(this)" ><img align="left" src="[xfvalue_photo3]" width="200" height="150" alt='{title}' /></a>[/xfgiven_photo3] [xfgiven_photo4]<a href="[xfvalue_photo4]" onclick="return hs.expand(this)" ><img align="left" src="[xfvalue_photo4]" width="200" height="150" alt='{title}' /></a>[/xfgiven_photo4] </div></div> </div> </div> <!-- END FPLAYER --> <div class="frels sect"> <div class="carou-title"><span class="fal fa-film"></span>Смотрите также</div> <div class="carou-content"> <div class="owl-carousel" id="owl-rels"> {related-news} </div> </div> </div> <div class="fcomms sect"> <div class="carou-title"><span class="fal fa-comment-dots"></span>Комментарии ({comments-num})</div> <div class="sect-content" id="full-comms"> {addcomments} {comments} {navigation} </div> </div> </article> php
<div class="short-item"> <div class="short-cols fx-row"> <a class="short-img img-fit" href="{full-link}"> <img src="[xfvalue_logo]" width="250" height="200" alt="{title}"> <div class="short-label">Windows</div> </a> <div class="short-desc fx-1 fx-col fx-between"> <div class="short-header fx-row fx-middle"> <a class="short-title fx-1" href="{full-link}">{title}</a> </div> <ul class="short-list"> <li>{short-story}</li> </ul> <div class="short-meta fx-row fx-middle icon-left"> [rating-type-1]<div class="mrating">{rating}</div>[/rating-type-1] [rating-type-4]<div class="short-rating"><span class="fal fa-thumbs-up"></span>{likes}<span class="fal fa-thumbs-down"></span>{dislikes}</div>[/rating-type-4] <div class="short-meta-item"><span class="fal fa-calendar-alt"></span>{date=d.m.Y}</div> <div class="short-meta-item fx-1"><span class="fal fa-eye"></span>{views}</div> <a href="{full-link}" class="short-btn btn">Скачать Бесплатно</a> </div> </div> </div> </div> <div class="fleft">
<div class="fimg img-wide">
<img src="[xfvalue_logo]" width="250" height="200" alt="{title}">
<div class="short-label">Windows</div>
</div>
</div>
Попробуй
php
.img-resp {padding-top: 100%;} .img-resp-vert {padding-top: 150%;}
.img-box, .img-wide, .img-resp, .img-resp-vert, .img-fit {overflow: visible; position: relative;}
.img-resp {padding-top: auto;}
.img-resp-vert {padding-top: auto;}
.img-box img, .img-resp img, .img-resp-vert img {width: 100%; min-height: 100%; display: block;}
.img-resp img, .img-resp-vert img {position: absolute; left: 0; top: 0;}
.img-wide img {width: 100%; display: block;}
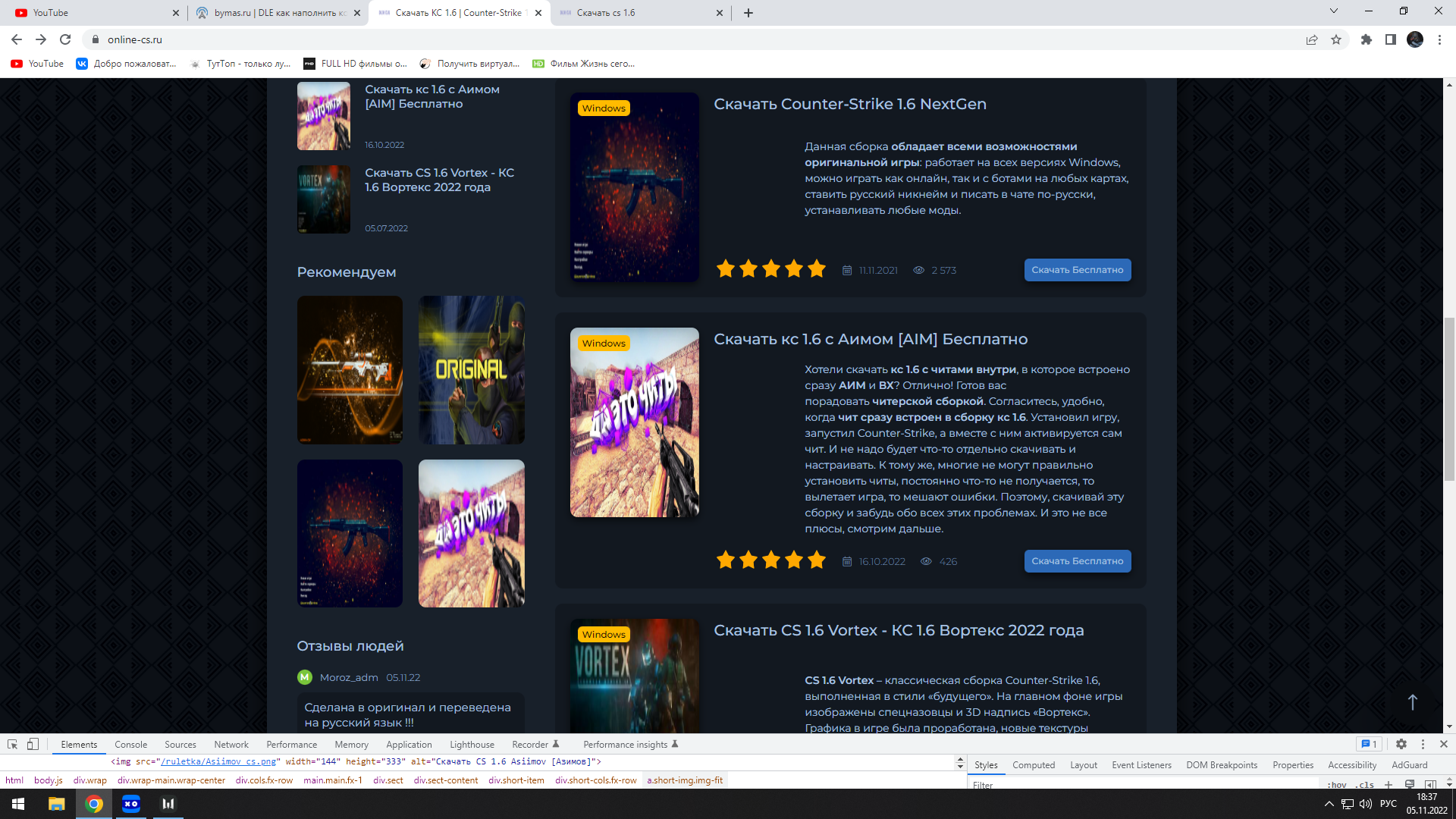
.img-fit img {width: 1100%; height: 1100%; object-fit: fill;}
.nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.img-resp {padding-top: auto;}
.img-resp-vert {padding-top: auto;}
.img-box img, .img-resp img, .img-resp-vert img {width: 100%; min-height: 100%; display: block;}
.img-resp img, .img-resp-vert img {position: absolute; left: 0; top: 0;}
.img-wide img {width: 100%; display: block;}
.img-fit img {width: 1100%; height: 1100%; object-fit: fill;}
.nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
или
php
.img-resp {padding-top: 60%;} .img-resp-vert {padding-top: 150%;}
Если я правильно понял тему то
.img-fit img {
width: 100%;
height: 100%;
object-fit: cover; Это удалить.
}
Но в чём смысл если у тебя изображение потеряет вид?
------
 84312_.png (811.6 Kb)
84312_.png (811.6 Kb)
Скачиваний: 156
.img-fit img {
width: 100%;
height: 100%;
object-fit: cover; Это удалить.
}
Но в чём смысл если у тебя изображение потеряет вид?
------
Скачиваний: 156
у меня код на сайте DLE с моего шаблона, может поможет
php
.img-box, .img-wide, .img-square, .img-resp, .img-resp-vert, .img-resp-sq, .img-fit {overflow: hidden; position: relative; background-color: #222;} .img-resp {padding-top: 60%;} .img-resp-vert {padding-top: 150%;} .img-resp-sq {padding-top: 100%;} .img-box img, .img-square img, .img-resp img, .img-resp-vert img, .img-resp-sq img {width: 100%; min-height: 100%; display: block;} .img-resp img, .img-resp-vert img, .img-resp-sq img {position: absolute; left: 0; top: 0;} .img-wide img {width: 100%; display: block;} .img-fit img {width: 100%; height: 100%; object-fit: cover;} .nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}