(x)HTML/WML/CSS | Вопрос по .css
wonloa565 (23.01.2022 в 23:27)
единственный адекватный чел кто понял
единственный адекватный чел кто понял

Сделал как тут сказано!!
Bens (23.01.2022 в 23:32)
Сделал как тут сказано!!
Сделал как тут сказано!!
ставь нам плюсики двоим в репу
wonloa565 (23.01.2022 в 23:33)
ставь нам плюсики двоим в репу
ставь нам плюсики двоим в репу
Да без базара

Bens , и в итоге че сделал?
СУЗУНЭ ХОРИКИТА (23.01.2022 в 23:39) Bens , и в итоге че сделал?
В </head> прописал этот код… html
<meta name="viewport" content="width=device-width, initial-scale=1.0"/> css
{ width: 100%; }
СУЗУНЭ ХОРИКИТА ,
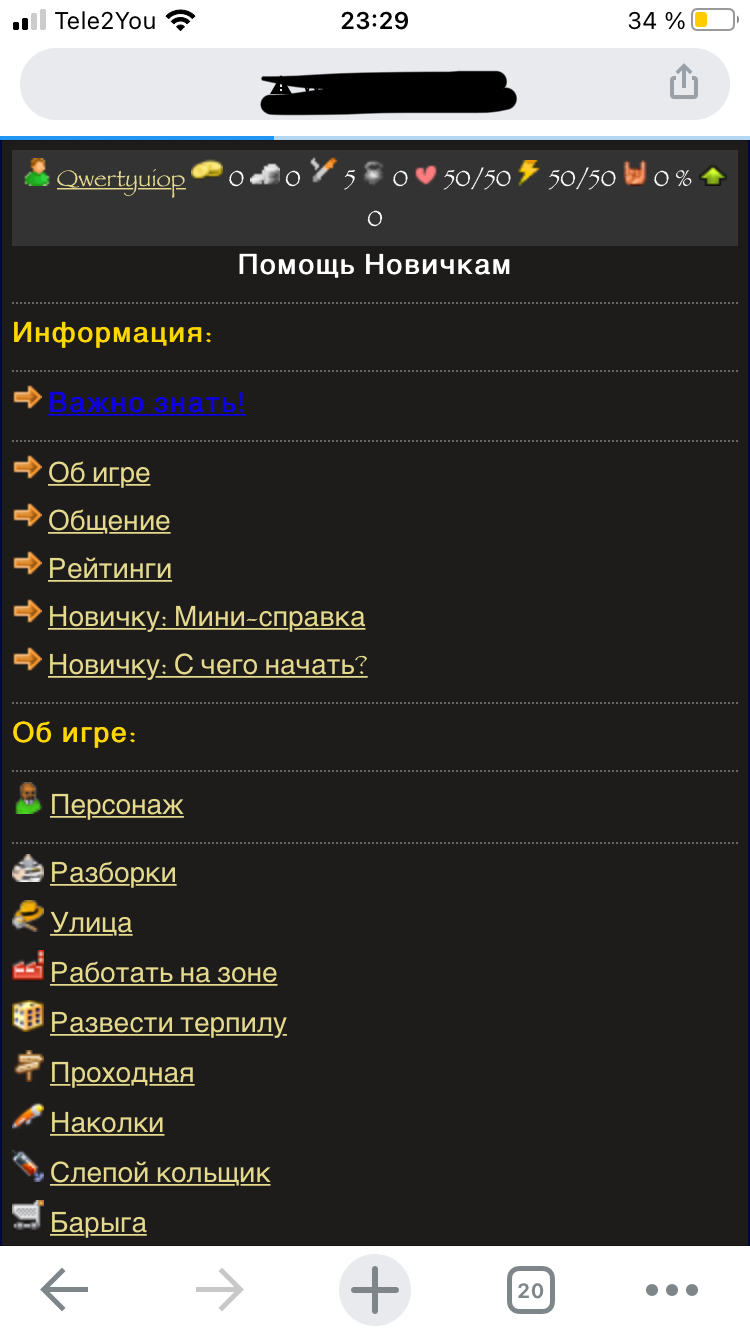
Итог таков
------
 80579_EF16E7F890E5447AA46ADCB1D263ACCD.jpeg (352.1 Kb)
80579_EF16E7F890E5447AA46ADCB1D263ACCD.jpeg (352.1 Kb)
Скачиваний: 151
________
посл. ред. 23.01.2022 в 23:45; всего 1 раз(а); by Bens
Итог таков
------
Скачиваний: 151
________
посл. ред. 23.01.2022 в 23:45; всего 1 раз(а); by Bens
Bens , на пк сайт открой ужаснешься теперь
Bens , [url=] [/url]
html
body { background: твой цвет; } @media screen and (min-width: 980px) /* Desktop */ { body { background: red; } } @media screen and (max-width: 979px) /* Tablet */ { body { background: blue; } } @media screen and (max-width: 100  /* Mobile */ { body { background: green; } } как по мне так лучше будет но смотри сам
/* Mobile */ { body { background: green; } } как по мне так лучше будет но смотри сам
СУЗУНЭ ХОРИКИТА , нет возможности с пк посмотреть
Bens , @media screen and (max-width: 100 /* Mobile */ {
тут знак процента после 100... на пк будет как на теле то беж рас мат ит на весь монитор будет глаза-кровь :D но тебе видней на моем варианте на пк будет т.к. было у тебя на тел . а на телефоне как сейчас
тут знак процента после 100... на пк будет как на теле то беж рас мат ит на весь монитор будет глаза-кровь :D но тебе видней на моем варианте на пк будет т.к. было у тебя на тел . а на телефоне как сейчас