(x)HTML/WML/CSS | Вопрос по .css
Сам body
css
body { width: 100; color: #fff; background-color: #303030; margin: 0 auto; font-size: 14px; } body,table,td,th,input,textarea,select { font-family:fantasy; }
Bens , скинь сюда файл .css
Bens , блин. Не 100 а 100%
Bens (23.01.2022 в 23:20) Сам body
css
body { max-width: 100%; color: #fff; background-color: #303030; margin: 0 auto; font-size: 14px; } body,table,td,th,input,textarea,select { font-family:fantasy; } sNoOpY (23.01.2022 в 23:21) Bens , скинь сюда файл .css
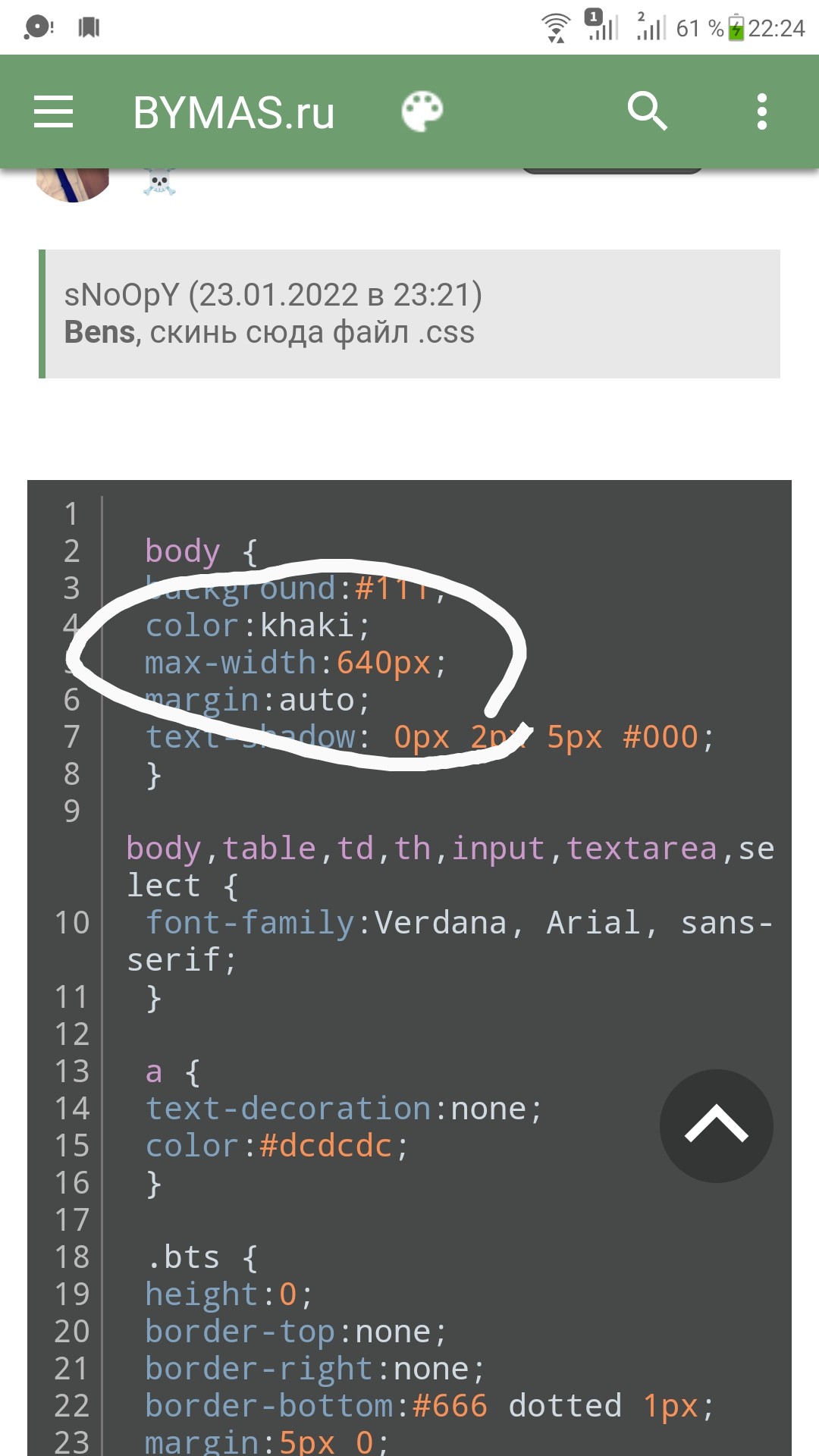
css
body { background:#111; color:khaki; max-width:640px; margin:auto; text-shadow: 0px 2px 5px #000; } body,table,td,th,input,textarea,select { font-family:Verdana, Arial, sans-serif; } a { text-decoration:none; color:#dcdcdc; } .bts { height:0; border-top:none; border-right:none; border-bottom:#666 dotted 1px; margin:5px 0; padding:0; } a:hover { text-decoration:underline; color:#dcdcdc; } hr { height:0; background:#666; border-top:none; border-bottom:#666 solid 1px; margin:6px 0; padding:0; } input,textarea,select { margin:2px; } .head { color:#FFF; text-align:center; background:#333; padding:2px; } .lok { text-align:center; padding:4px; } .event { border-bottom:#666 dotted 1px; border-top:#666 dotted 1px; } .foot { color:#fff; text-align:left; padding:2px; background:#333; } .chat { color:#fff; text-align:left; border-bottom:1px dotted #666; margin:0; padding:4px; } .razd { font-weight:700; color:#fff; background:#333; text-align:center; margin:4px -4px; } .zagolovok { background:#694a26; padding:2px; } .menu { background:#1d1c1a; padding:4px; border-left:#00093D solid 1px; border-right:#00093D solid 1px; } .menu { background:#000; padding:1px; } .menus a{clear:both;font-size:14px;background:url(/pictures/style/1.gif) no-repeat;color:#e1e493;text-align:center;display:block;margin:0px auto;width:191px;height:22px;padding-top:2px;margin-top:6px;} .info { background:#52586C; padding-left:4px; color:#fff; border-bottom:#666 dotted 1px; } .logtext { font-size:14px; text-align:center; color:#000; padding-left:4px; margin-top:5px; } .chattext { background:#e1e493; color:green; padding-left:4px; border-bottom:#666 dotted 1px; border-top:#666 dotted 1px; } .dlink { color:#5ade36; text-decoration:underline; } .inf { background:#333; color:#fff; margin:-1px; padding:4px; } .s4 { border-top:1px dotted #dcdcdc; text-align:center; background:#333; padding:2px; }
sNoOpY , блин max-width... м ожно подумать что он где нить будет тулить width 120% или влепит графику по верх значений с ксс
Скрипт 2012 года 

вы шо дурачки? ему мета тег нужен... в шапку встать там где после <head>
php
<meta name="viewport" content="width=device-width, initial-scale=1">
DELETED
23 января 2022, в 23:25
Delete
html
<meta name="viewport" content="width=device-width, initial-scale=1.0"/> css
body { max-width: 500px; margin: 0 auto; }