(x)HTML/WML/CSS | display flex
Тема закрыта by
 Ivlev
Ivlev
Причина: Спасибо всем за помощь)
Причина: Спасибо всем за помощь)
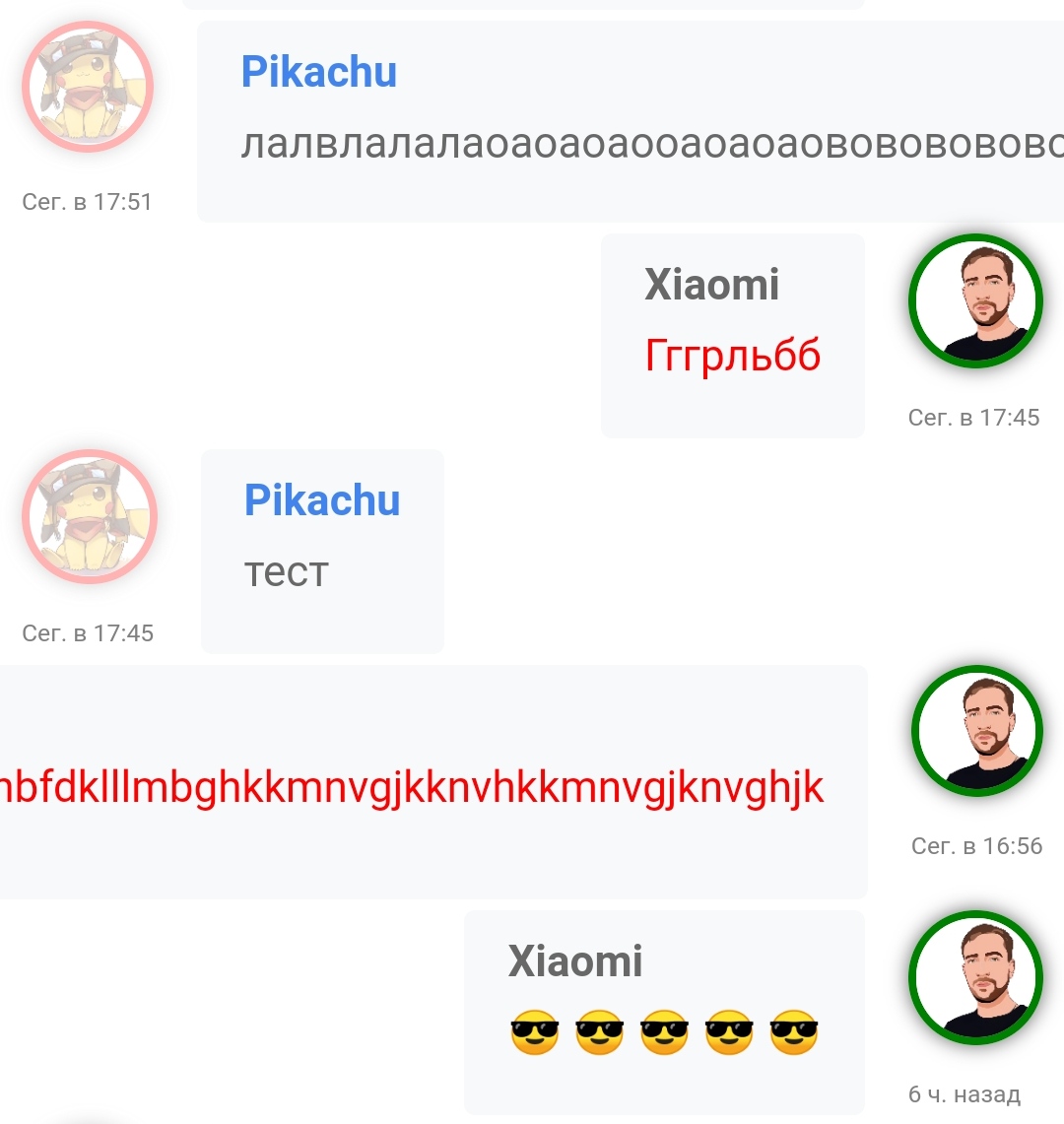
Вобщем сдел чтобы смс были по разные стороны как в мессенжерах с помощью display flax.
.chat-message-left,
.chat-message-right {
display: flex;
flex-shrink: 0
}
.chat-message-left {
margin-right: auto
}
.chat-message-right {
flex-direction: row-reverse;
margin-left: auto
}
Но теперь проблема, длинный текст не переноситься.
Как сдесь быть?
.chat-message-left,
.chat-message-right {
display: flex;
flex-shrink: 0
}
.chat-message-left {
margin-right: auto
}
.chat-message-right {
flex-direction: row-reverse;
margin-left: auto
}
Но теперь проблема, длинный текст не переноситься.
Как сдесь быть?
DELETED
19 марта 2021, в 22:24
Delete
word-break: break-word
Попробуй использовать word-wrap: break-word;
AWESOME (19.03.2021 в 22:27)
Попробуй использовать word-wrap: break-word;
Попробуй использовать word-wrap: break-word;
В паре с display flex или место него?
Hryhorii_Ivlev (19.03.2021 в 22:29)
В паре с display flex или место него?
В паре с display flex или место него?
Попробуй задать max-width: 200px;
Без изменений
Hryhorii_Ivlev , display: inline-block; ?
AWESOME (19.03.2021 в 22:36)
Hryhorii_Ivlev , display: inline-block; ?
Hryhorii_Ivlev , display: inline-block; ?
Не
Есть у тебя блок сообщений - пусть .messages
В них итерируй блоки с классом .message
Для .message пропиши
display:flex;
flex-direction: row;
Для своих сообщений сделай класс .self, то есть для сообщений от тебя должно быть два класса div class = "message self"
Пропиши в стилях .message.self { justify-content: flex-end: }
В них итерируй блоки с классом .message
Для .message пропиши
display:flex;
flex-direction: row;
Для своих сообщений сделай класс .self, то есть для сообщений от тебя должно быть два класса div class = "message self"
Пропиши в стилях .message.self { justify-content: flex-end: }