(x)HTML/WML/CSS | display flex
Тема закрыта by
 Ivlev
Ivlev
Причина: Спасибо всем за помощь)
Причина: Спасибо всем за помощь)
Писал с телефона, думаю смысл понятен.
TypeOf (19.03.2021 в 22:47)
Есть у тебя блок сообщений - пусть .messages
В них итерируй блоки с классом .message
Для .message пропиши
display:flex;
flex-direction: row;
Для своих сообщений сделай класс .self, то есть для сообщений от тебя должно быть два класса div class = "message self"
Пропиши в стилях .message.self { justify-content: flex-end: }
Есть у тебя блок сообщений - пусть .messages
В них итерируй блоки с классом .message
Для .message пропиши
display:flex;
flex-direction: row;
Для своих сообщений сделай класс .self, то есть для сообщений от тебя должно быть два класса div class = "message self"
Пропиши в стилях .message.self { justify-content: flex-end: }
Тоже не канает, прийдётся искать другой способ реализации сообщений по разные стороны
Hryhorii_Ivlev (19.03.2021 в 22:52)
Тоже не канает, прийдётся искать другой способ реализации сообщений по разные стороны
Тоже не канает, прийдётся искать другой способ реализации сообщений по разные стороны
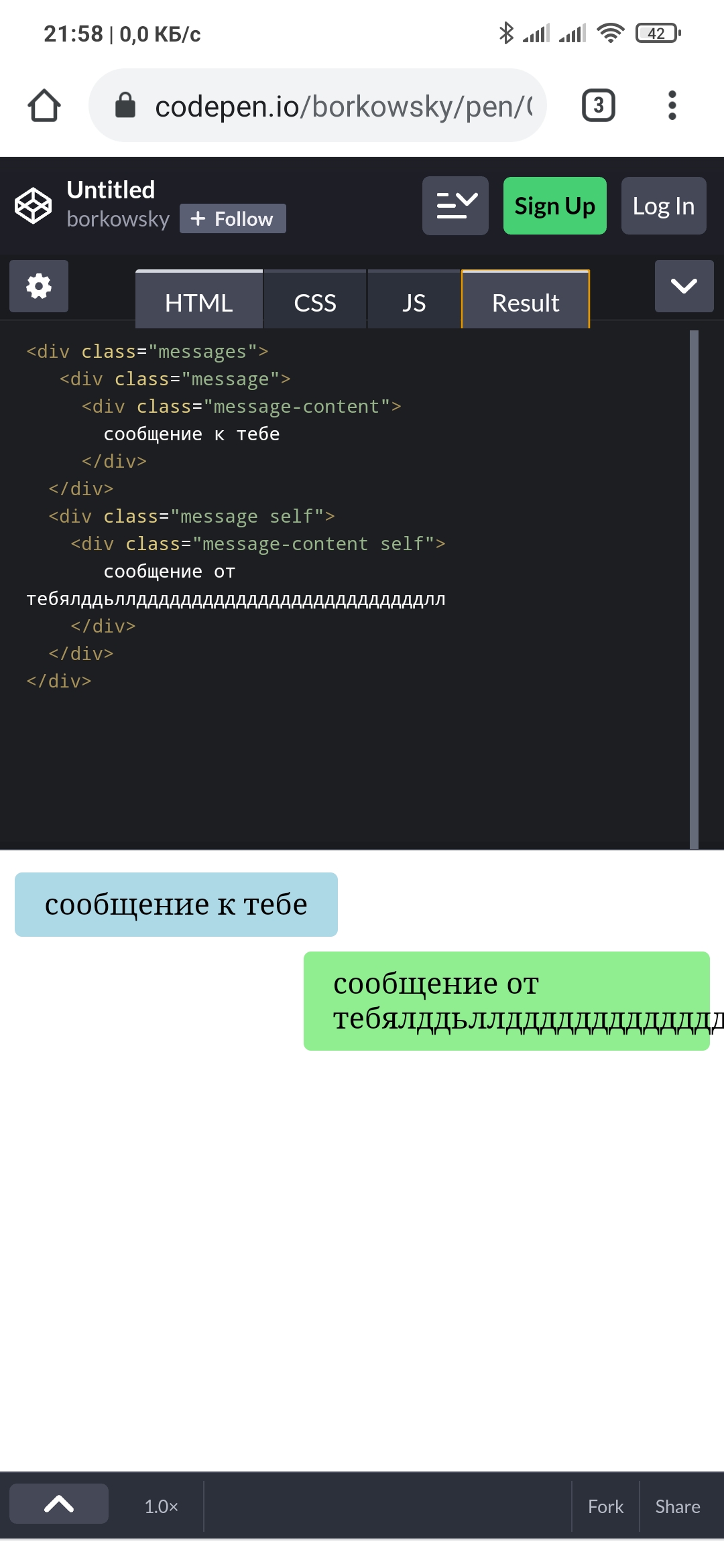
Специально для тебя включил ноут и написал codepen
CODEPEN
Если хочешь обратную прокрутку сообщений как в мессенджерах - в классе messages измени flex-direction на column-reverse
________
посл. ред. 19.03.2021 в 22:56; всего 1 раз(а); by TypeOf
TypeOf , длинный текст
------
 76356_Screenshot_20210319215801374_com.android.chrome.jpg (302.6 Kb)
76356_Screenshot_20210319215801374_com.android.chrome.jpg (302.6 Kb)
Скачиваний: 135
------
Скачиваний: 135
Hryhorii_Ivlev , минутку, отредактирую
Hryhorii_Ivlev , обновил.
TypeOf (19.03.2021 в 23:02)
Hryhorii_Ivlev , обновил.
Hryhorii_Ivlev , обновил.
Спасибо, сейчас попробую. У меня там ещё вывод аватара и времени)
Hryhorii_Ivlev , могу и с этим помочь.
TypeOf (19.03.2021 в 23:05)
Hryhorii_Ivlev , могу и с этим помочь.
Hryhorii_Ivlev , могу и с этим помочь.
Спасибо за помощь, но что то не то у меня.
Hryhorii_Ivlev , обновил пример с аватаром и временем.