(x)HTML/WML/CSS | Как растянуть фоновое изображение?
Тема закрыта by
DELETED
Причина: Готово
Причина: Готово
DELETED
Автор
14 марта 2021, в 13:38
Delete
------
Скачиваний: 225
css
html { background: url(путь к картинке для фона) no-repeat center fixed; background-size: cover; }
DELETED
Автор
14 марта 2021, в 14:00
Delete
DELETED
Автор
14 марта 2021, в 14:20
Delete
------
Скачиваний: 231
608951533 (14.03.2021 в 14:20)
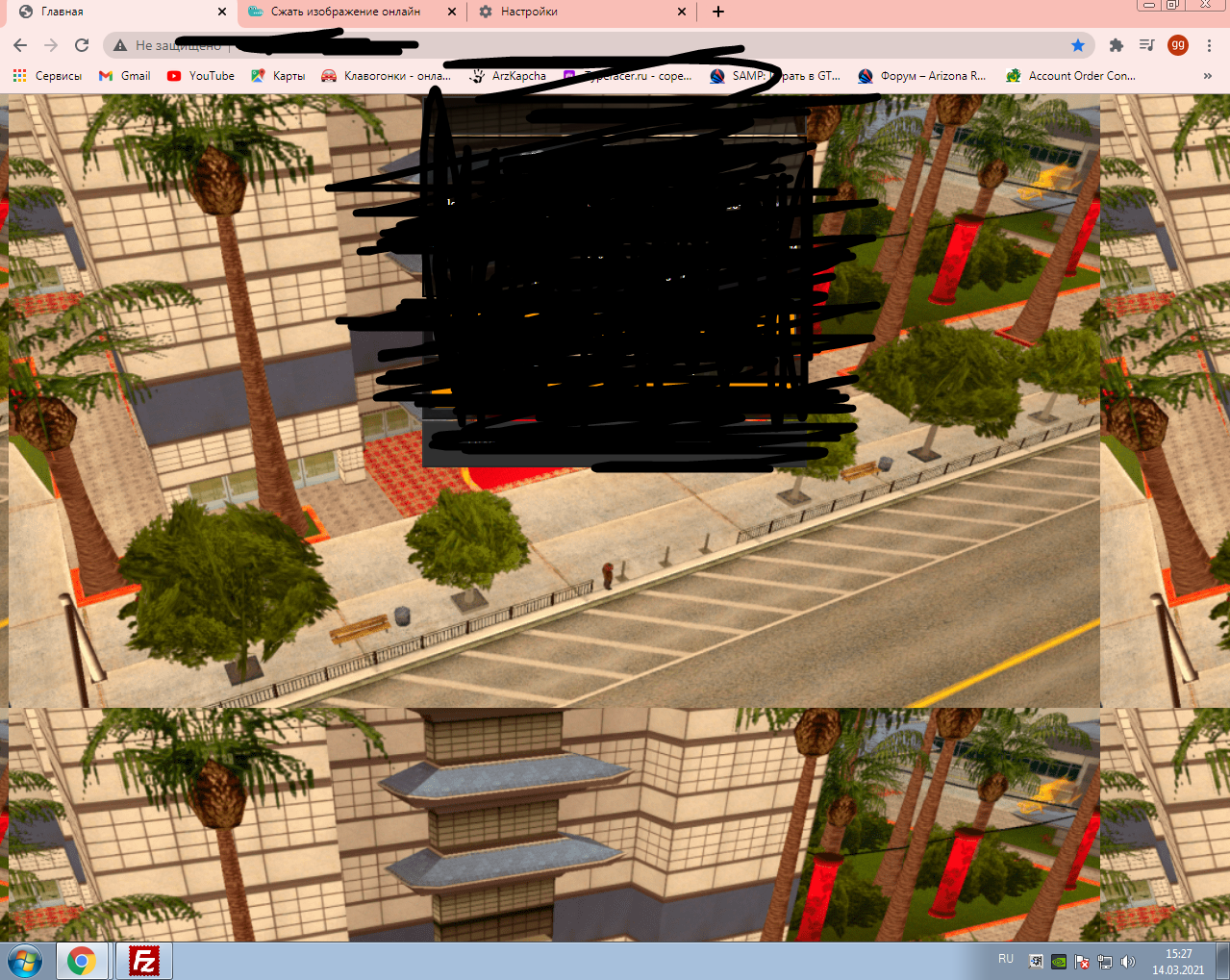
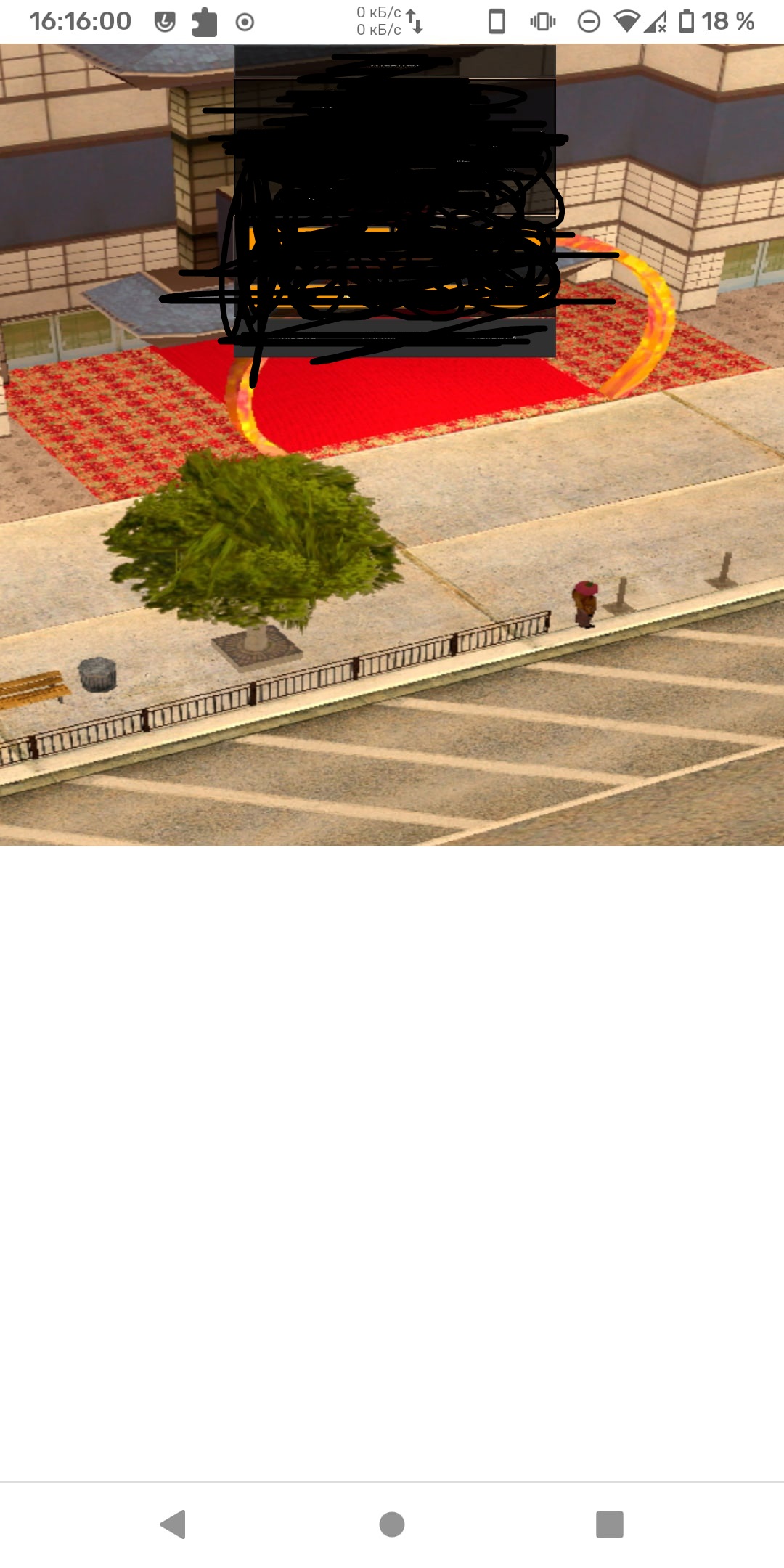
Теперь новая проблема, изображение только в верхней части, а снизу белая пустота. Как его растянуть?
Теперь новая проблема, изображение только в верхней части, а снизу белая пустота. Как его растянуть?
так не делается, на мобиле не должно быть видно заднего фона, на мобиле у тебя на весь экран должно быть то, что ты замазал
представь себе как будет выглядеть вон то дерево на заднем фоне, если его по высоте растянуть на мобиле
DELETED
Автор
14 марта 2021, в 14:28
Delete
608951533 (14.03.2021 в 14:28)
Вилы Выкидные , я просто боюсь что к примеру те кто с планшета будут заходить на сайт - будут видеть белое пятно. Или не будут?
Вилы Выкидные , я просто боюсь что к примеру те кто с планшета будут заходить на сайт - будут видеть белое пятно. Или не будут?
не знаю, но если у тебя картинка 100 на 100, то в любом случае она будет терять качество если ты её на весь экран сделаешь при 2000 на 5000
DELETED
Автор
14 марта 2021, в 15:06
Delete
------
Скачиваний: 236
DELETED
Автор
14 марта 2021, в 15:13
Delete
------
Скачиваний: 225
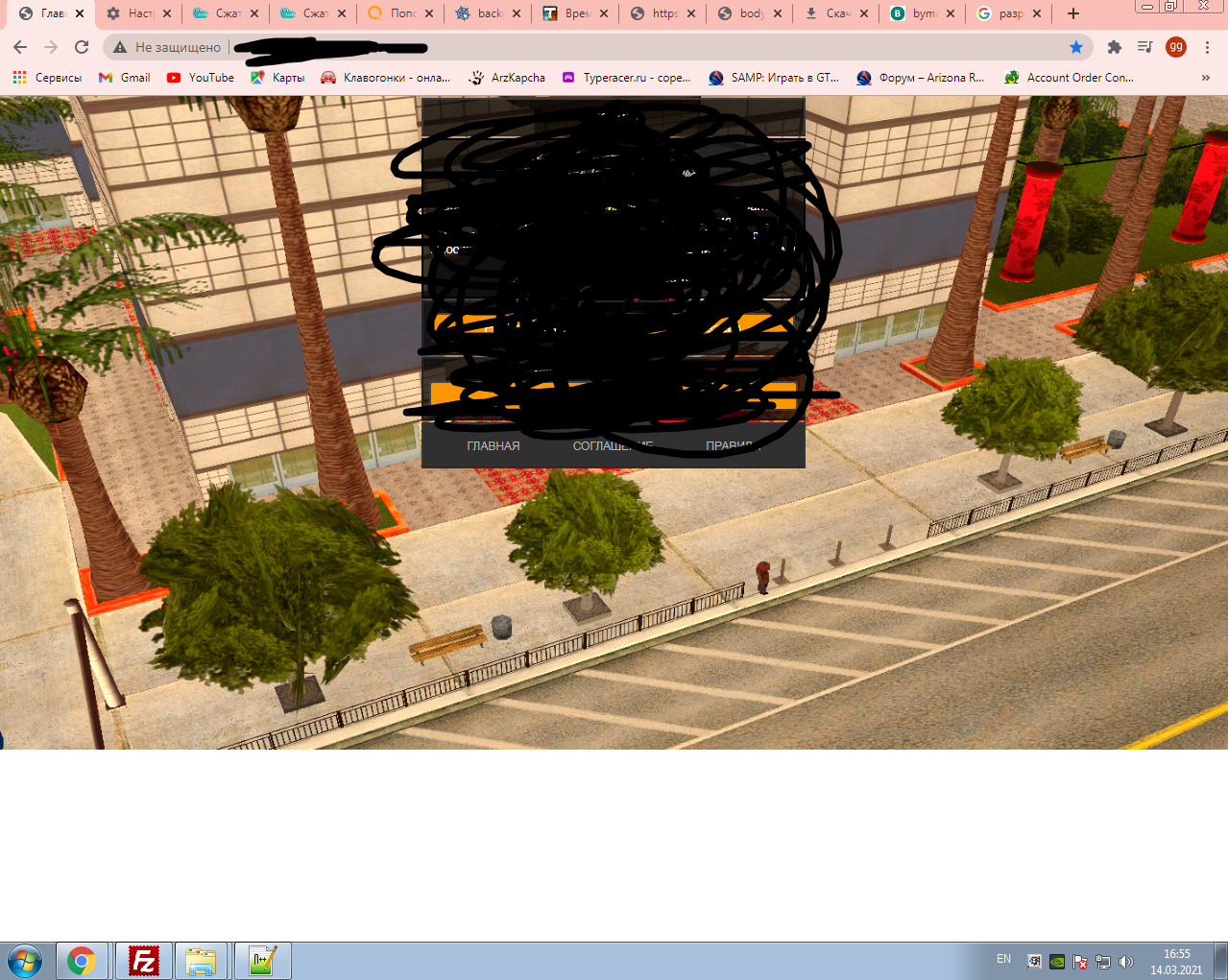
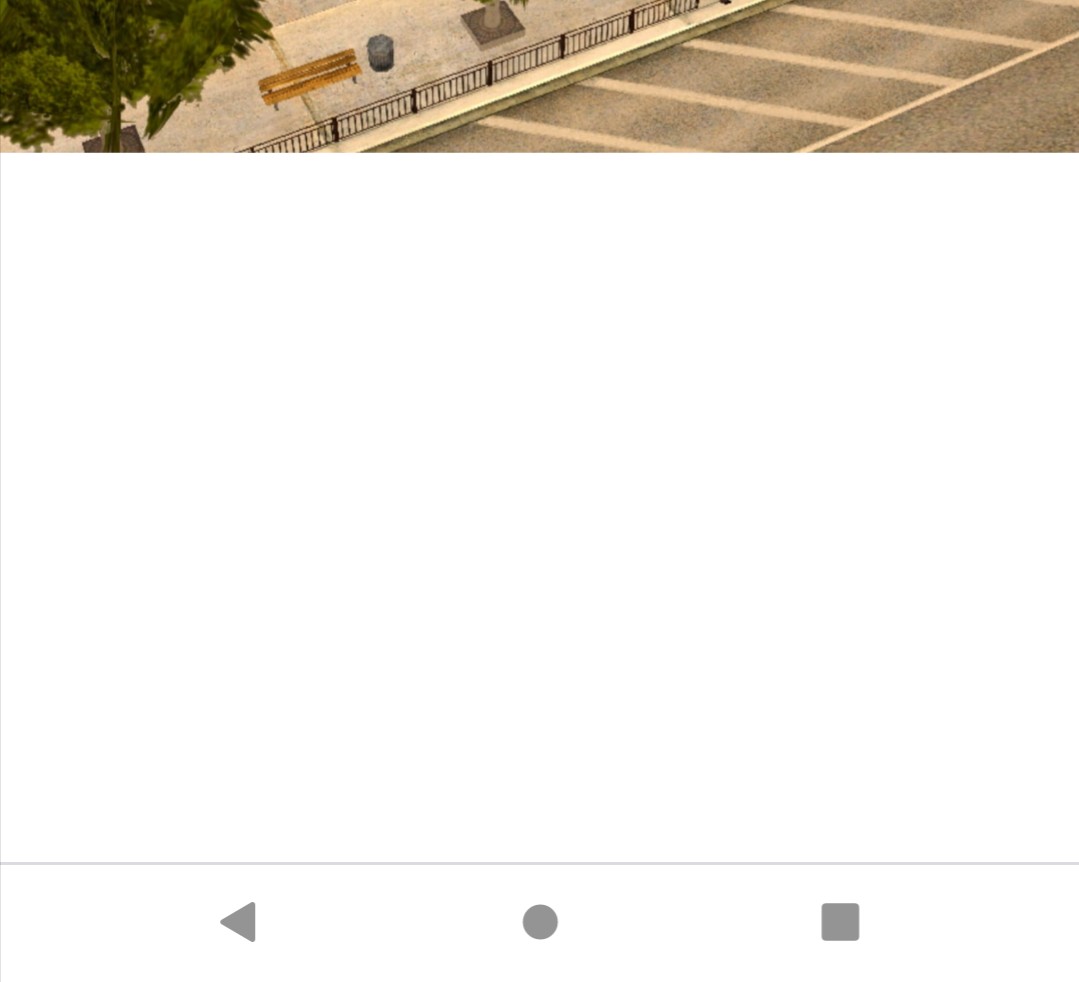
608951533 (14.03.2021 в 15:13)
с пк я вроде как подогнал, но с телефона все равно пятно снизу
с пк я вроде как подогнал, но с телефона все равно пятно снизу
html {
background-attachment: fixed;
background-image: url(путь до картинки);
background-repeat: no-repeat;
background-position: 50% 0px;
background-size: cover;
}