(x)HTML/WML/CSS | Как растянуть фоновое изображение?
Тема закрыта by
DELETED
Причина: Готово
Причина: Готово
TuT (14.03.2021 в 15:28)
html { background-attachment: fixed; background-image: url(путь до картинки); background-repeat: no-repeat; background-position: 50% 0px; background-size: cover;}
html { background-attachment: fixed; background-image: url(путь до картинки); background-repeat: no-repeat; background-position: 50% 0px; background-size: cover;}
а зачем ты переписал код из поста 2?

Вилы Выкидные (14.03.2021 в 15:38)
а зачем ты переписал код из поста 2?
а зачем ты переписал код из поста 2?

background-position: 50% 0px;

TuT (14.03.2021 в 15:39)
background-position: 50% 0px;
background-position: 50% 0px;

и зачем её центрировать по центру вверху, если она на весь экран?

Вилы Выкидные (14.03.2021 в 15:40)
и зачем её центрировать по центру вверху, если она на весь экран?
и зачем её центрировать по центру вверху, если она на весь экран?

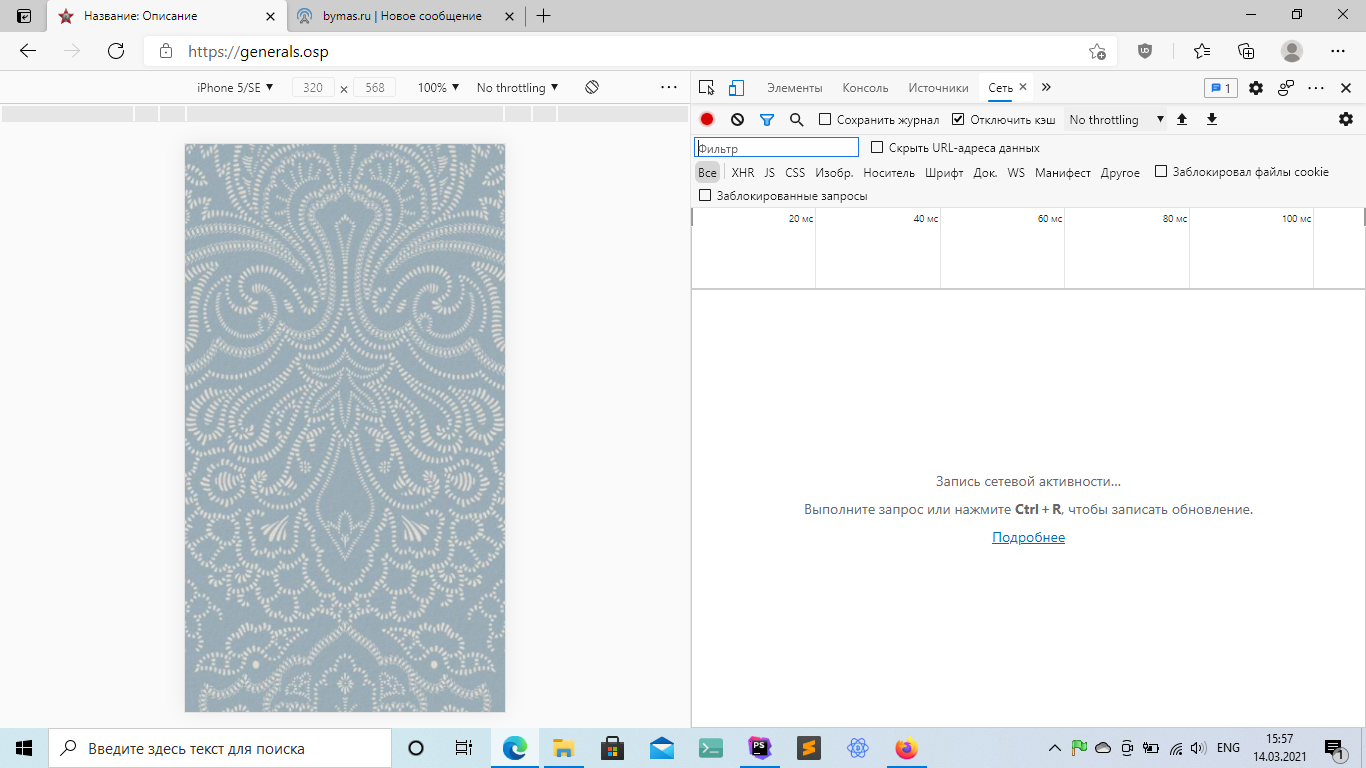
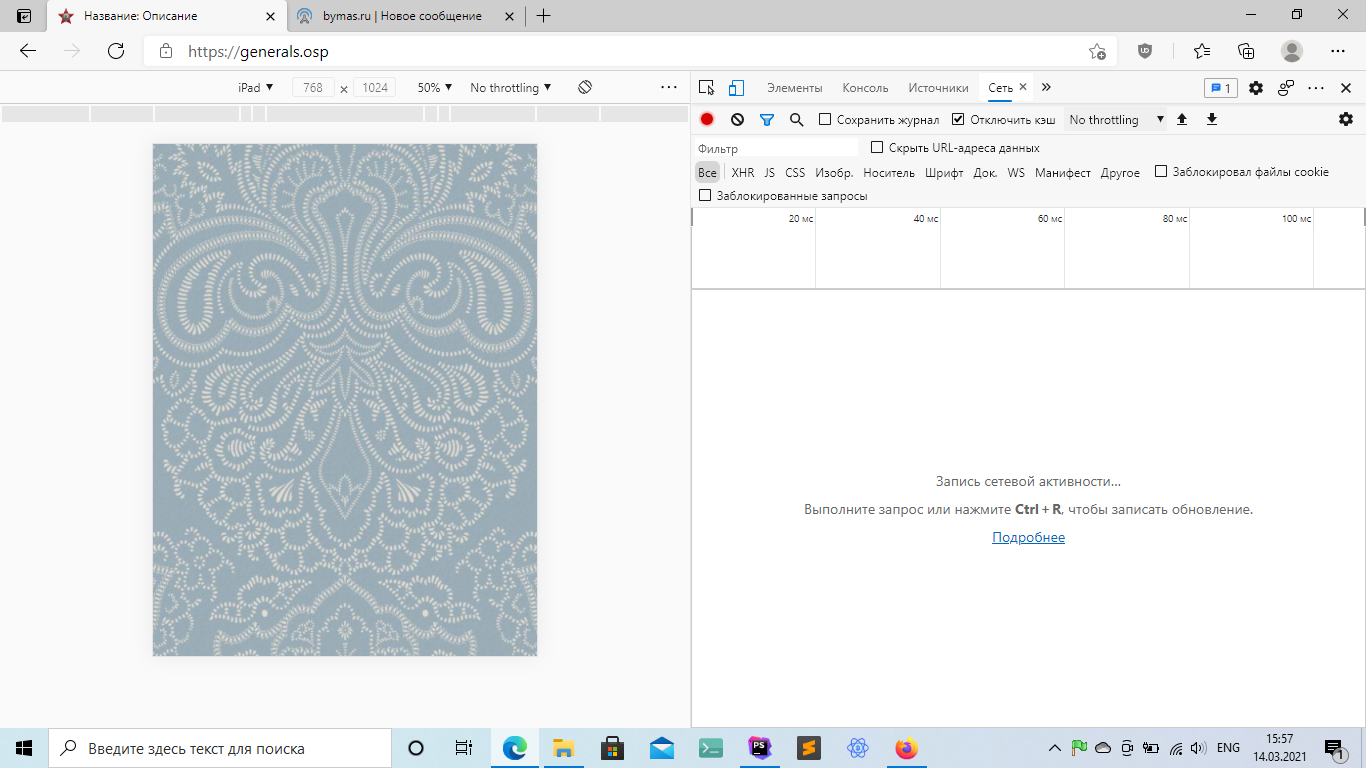
Так если с планшета зайти, то она резатся будет, лучше уж по центру отцентрировать.
TuT (14.03.2021 в 15:45)
Так если с планшета зайти, то она резатся будет, лучше уж по центру отцентрировать.
Так если с планшета зайти, то она резатся будет, лучше уж по центру отцентрировать.
ничего не будет резаться, код из поста 2 растягивает картинку на весь экран
а если у автора высота html или body дополнительно задана, то мы не Ванги
Вилы Выкидные (14.03.2021 в 15:52)
ничего не будет резаться, код из поста 2 растягивает картинку на весь экрана если у автора высота html или body дополнительно задана, то мы не Ванги
ничего не будет резаться, код из поста 2 растягивает картинку на весь экрана если у автора высота html или body дополнительно задана, то мы не Ванги
Ох, вот по этому автор и получает в низу пробел и за того что ты её по центру растянул

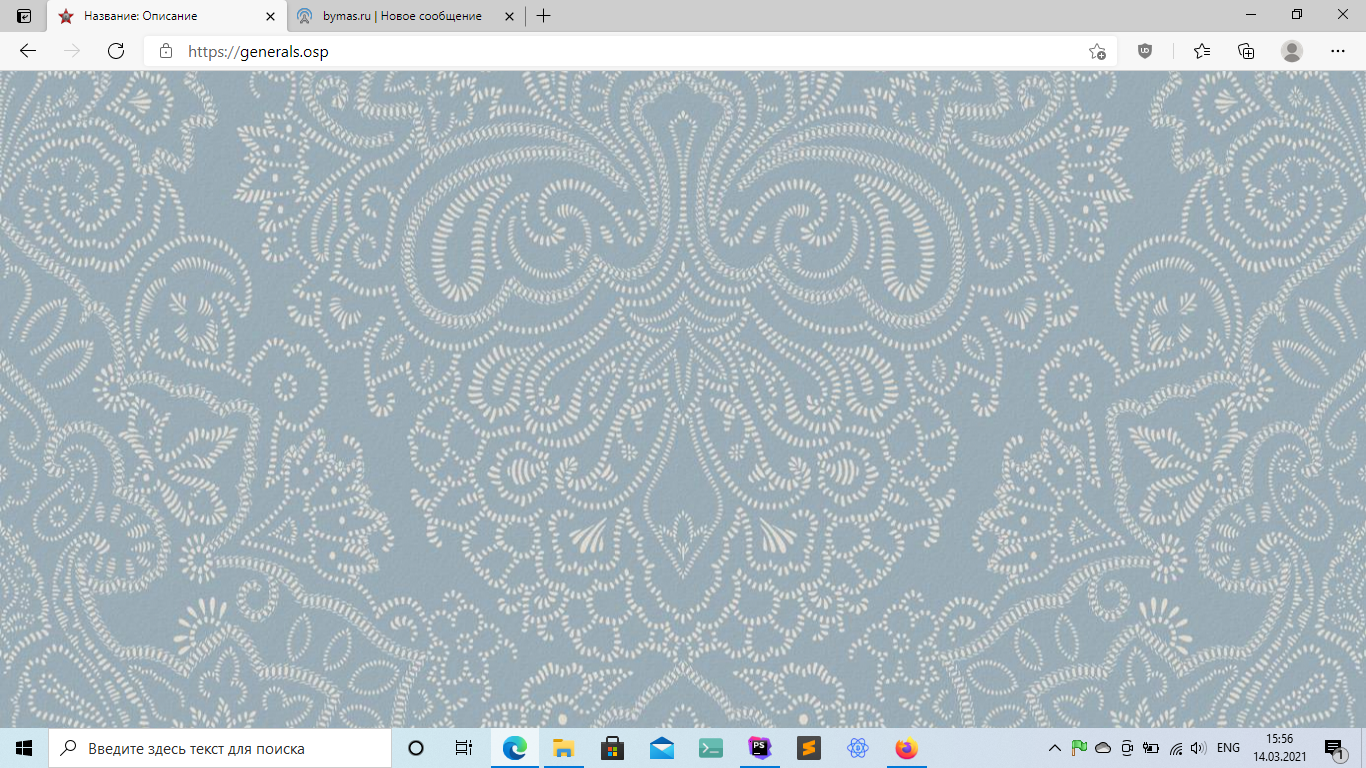
TuT , ПК
------
 76231_202103142.png (1.9 Mb)
76231_202103142.png (1.9 Mb)
Скачиваний: 188
css
html { background: url(/images/test.jpg) no-repeat center fixed; background-size: cover; } ------
Скачиваний: 188
DELETED
14 марта 2021, в 16:24
Delete
background: url(image.png) fixed no-repeat 50% 0 / cover; Изображение фона растягивается, фиксируется, по координате X располагается по центру, по координате Y начинается сверху.