Свободное общение | нашел шедевр анимации - согреет ваши cpu и gpu
в целом не новость, что динамика кушает много
вот попалась красота которая сделает прогрев железа
вот код

________
посл. ред. 12.04.2025 в 15:05; всего 4 раз(а); by 27wolf
вот попалась красота которая сделает прогрев железа
вот код
смотреть
html
<!DOCTYPE html>
<html>
<head>
<title>Neon</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #000;
font-family: 'Arial', sans-serif;
overflow: hidden;
}
.neon-text {
font-size: 4rem;
color: #fff;
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
animation: glow 1.5s infinite alternate;
}
@keyframes glow {
0% {
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
}
100% {
text-shadow: 0 0 10px #00d4ff, 0 0 20px #00d4ff, 0 0 40px #00d4ff, 0 0 80px #00d4ff, 0 0 160px #00d4ff;
}
}
</style>
</head>
<body>
<div class="neon-container">
<h1 class="neon-text">NEON GLOW</h1>
</div>
</body>
</html>
________
посл. ред. 12.04.2025 в 15:05; всего 4 раз(а); by 27wolf
Зимой можно запускать когда дома холодно
в целом не новость, что динамика кушает много
вот попалась красота которая сделает прогрев железа
вот код
смотреть
html
<!DOCTYPE html>
<html>
<head>
<title>Neon</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #000;
font-family: 'Arial', sans-serif;
overflow: hidden;
}
.neon-text {
font-size: 4rem;
color: #fff;
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
animation: glow 1.5s infinite alternate;
}
@keyframes glow {
0% {
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
}
100% {
text-shadow: 0 0 10px #00d4ff, 0 0 20px #00d4ff, 0 0 40px #00d4ff, 0 0 80px #00d4ff, 0 0 160px #00d4ff;
}
}
</style>
</head>
<body>
<div class="neon-container">
<h1 class="neon-text">NEON GLOW</h1>
</div>
</body>
</html>
в целом не новость, что динамика кушает много
вот попалась красота которая сделает прогрев железа
вот код
смотреть
html
<!DOCTYPE html>
<html>
<head>
<title>Neon</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #000;
font-family: 'Arial', sans-serif;
overflow: hidden;
}
.neon-text {
font-size: 4rem;
color: #fff;
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
animation: glow 1.5s infinite alternate;
}
@keyframes glow {
0% {
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e, 0 0 40px #ff005e, 0 0 80px #ff005e;
}
100% {
text-shadow: 0 0 10px #00d4ff, 0 0 20px #00d4ff, 0 0 40px #00d4ff, 0 0 80px #00d4ff, 0 0 160px #00d4ff;
}
}
</style>
</head>
<body>
<div class="neon-container">
<h1 class="neon-text">NEON GLOW</h1>
</div>
</body>
</html>

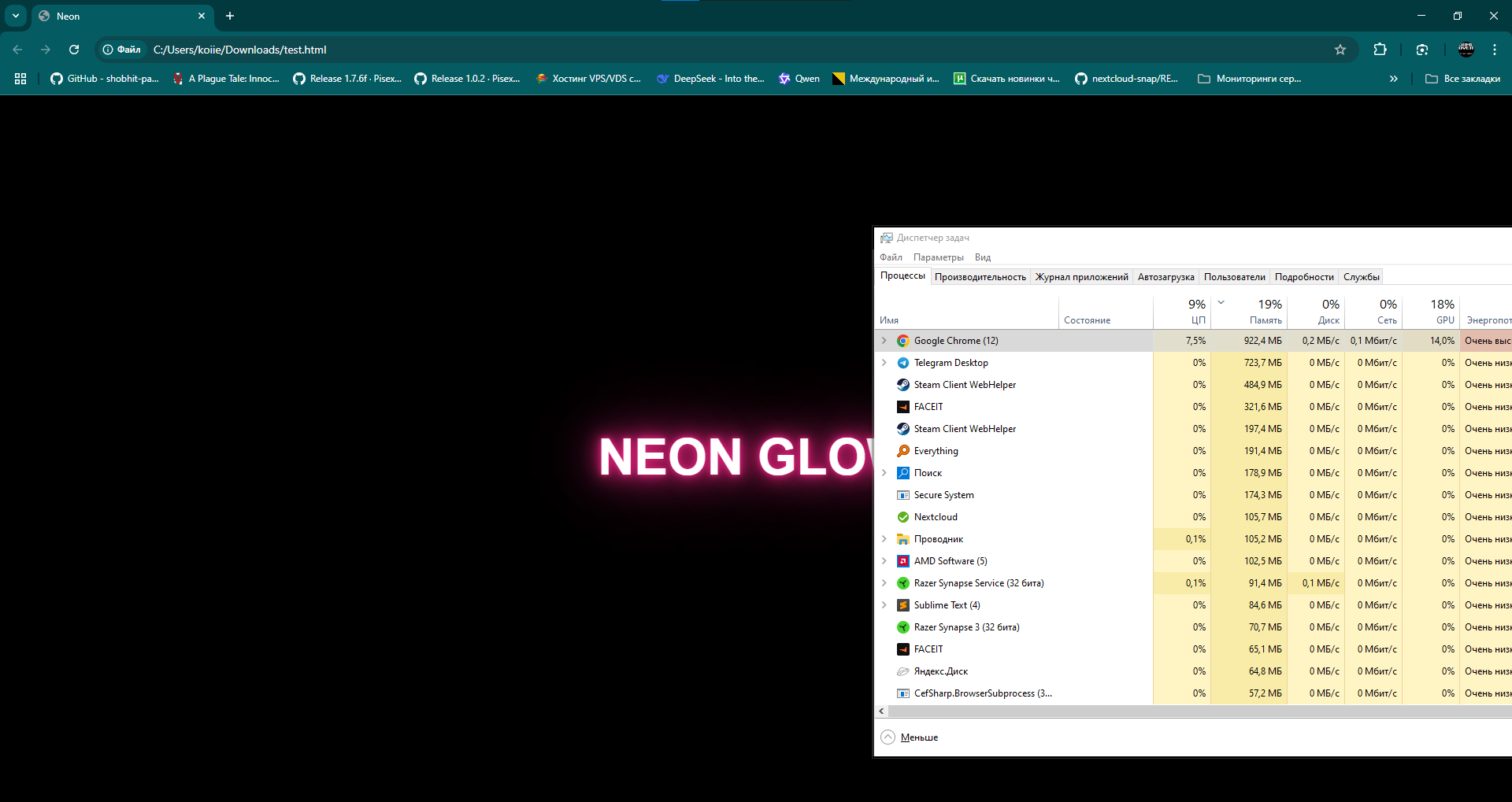
Та не, я скрин кидал как раз с 32 потоков и 12 гб видюхи, 10% жрёт ресурсов, это оч много для вкладки в браузере :D
Та не, я скрин кидал как раз с 32 потоков и 12 гб видюхи, 10% жрёт ресурсов, это оч много для вкладки в браузере :D

проц аж до 5ггц скакнул у меня 

html
<!DOCTYPE html>
<html>
<head>
<title>Neon</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #000;
font-family: Arial, sans-serif;
}
.neon-text {
font-size: 3rem;
color: #fff;
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e;
animation: glow 1.5s infinite alternate;
}
@keyframes glow {
0% {
text-shadow: 0 0 5px #ff005e, 0 0 10px #ff005e, 0 0 20px #ff005e;
}
100% {
text-shadow: 0 0 10px #00d4ff, 0 0 20px #00d4ff, 0 0 40px #00d4ff;
}
}
</style>
</head>
<body>
<h1 class="neon-text">NEON GLOW</h1>
</body>
</html>