Обучение/Помощь новичкам | Как сделать?
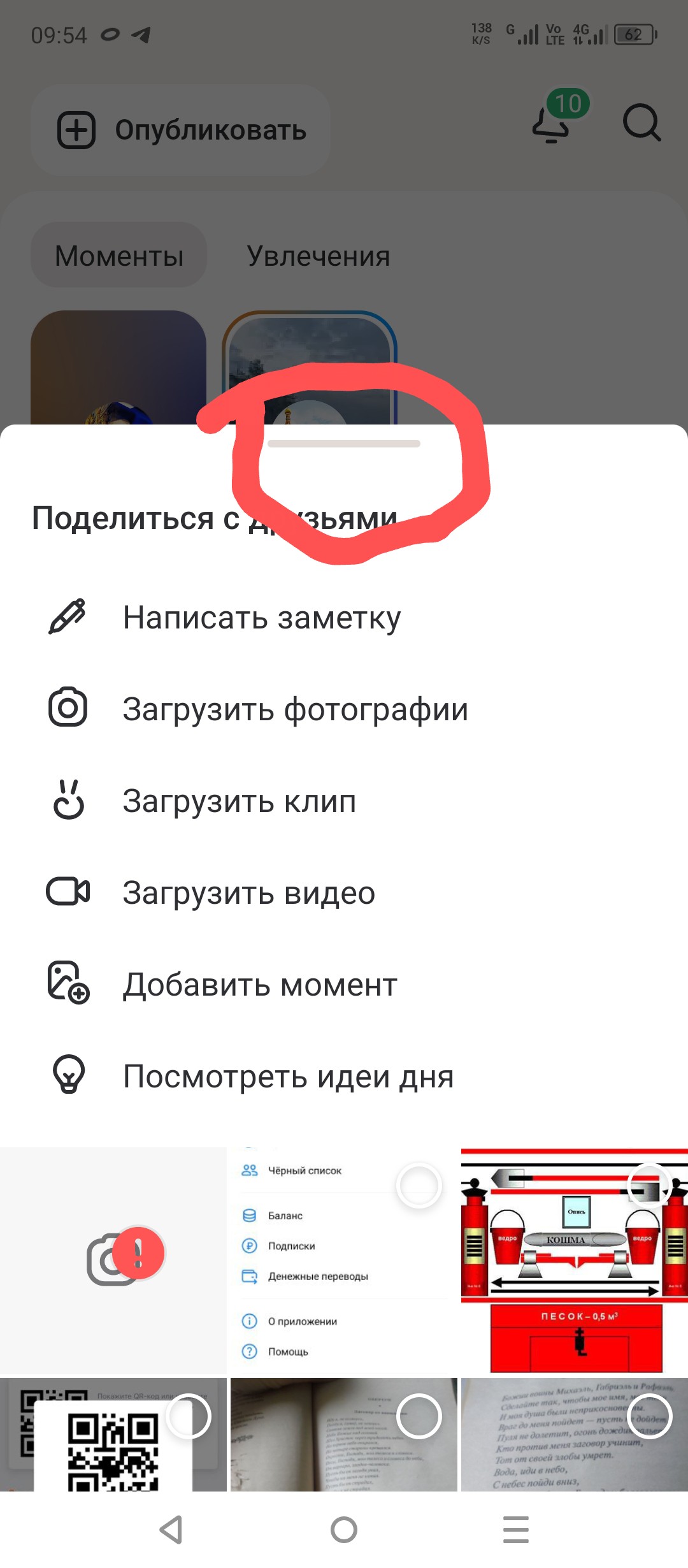
Всем доброго времени суток, у меня вопрос как сделать как показано на скриншоте? Выделено красным, заранее спасибо
------
 88981_Screenshot_202503250954222.jpg (214.1 Kb)
88981_Screenshot_202503250954222.jpg (214.1 Kb)
Скачиваний: 57
------
Скачиваний: 57
Всем доброго времени суток, у меня вопрос как сделать как показано на скриншоте? Выделено красным, заранее спасибо
html
<center> <div class="sl"></div> </center> css
.sl { display: block; background-color: #dddddd; height: 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; width: 100px; }
правильный запрос в нейросеть тебе бы помог .
Всё зависит от кода самой реализации. Можно добавить просто клик, чтобы на пустое место нажимать и закрывалось, а можно ещё добавить, как в Ютубе, чтобы не полностью закрывалось.
________
посл. ред. 25.03.2025 в 16:18; всего 1 раз(а); by STUDIO
________
посл. ред. 25.03.2025 в 16:18; всего 1 раз(а); by STUDIO
Ага, соцку за неделю он написать решил, профессионал)). На твоем qr.me это уже реализовано, оттуда и скопируешь)). Правда там оно криво работает, но оно впринципе везде криво работает, это скрытие свайпом
DELETED
25 марта 2025, в 23:11
Delete
________
посл. ред. 25.03.2025 в 23:13; всего 1 раз(а); by Rem1t