Графика/Дизайн | Вопрос про пустой контент
Вопрос заключается вот в чем,
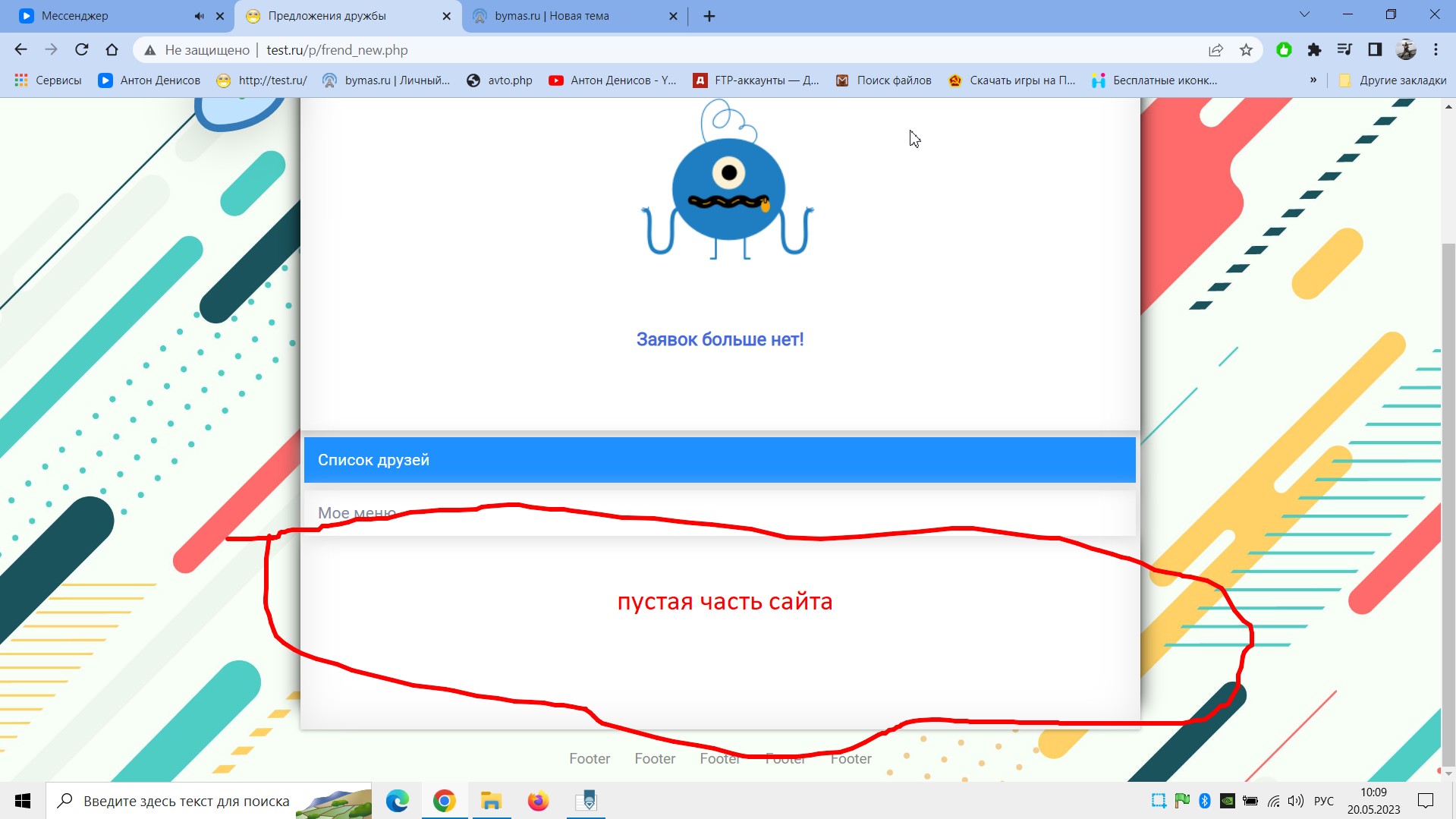
Когда список не полон, то в низу естественно пустое место. Пример на скрине,
Как можно сделать что бы когда контент был не полон там показывался див с рекламой например.
А когда список полон на странице то жив с рекламой исчезал,
Я думаю вы меня поняли.
Через @media получится так сделать ?
------
 86006_20052023100906_065534.jpg (237.0 Kb)
86006_20052023100906_065534.jpg (237.0 Kb)
Скачиваний: 133
Когда список не полон, то в низу естественно пустое место. Пример на скрине,
Как можно сделать что бы когда контент был не полон там показывался див с рекламой например.
А когда список полон на странице то жив с рекламой исчезал,
Я думаю вы меня поняли.
Через @media получится так сделать ?
------
Скачиваний: 133
Автоматом реклама не появится и не исчезнет, пока пользователь на крест не нажмёт. Естественно div надо писать с css.
Автоматом реклама не появится и не исчезнет, пока пользователь на крест не нажмёт. Естественно div надо писать с css.
Реклама, пусть хотя бы там будит какой то блок, который бы исчезал когда список пользователей например занимает всю страницу
Через js
Через js
Пример 1. Как скрыть пустые рекламные блоки с помощью CSS
Чтобы автоматически скрывать пустые рекламные блоки, добавьте на страницу следующие стили CSS:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle[data-ad-status="unfilled"] {
display: none !important;
}
Пример 2. Как показывать изображение, только если рекламный блок пустой
Если рекламный блок пустой, вы можете показать на его месте собственное объявление. Для этого добавьте следующий код:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890">
<a href="/page"><img src="/backup.jpg" width="300px" height="250px"></a>
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle a {
display: none !important;
}
ins.adsbygoogle[data-ad-status="unfilled"] a {
display: block;
}
Правда на рекламе Google Adsense
________
посл. ред. 23.05.2023 в 07:13; всего 1 раз(а); by Ramzesoff
Чтобы автоматически скрывать пустые рекламные блоки, добавьте на страницу следующие стили CSS:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle[data-ad-status="unfilled"] {
display: none !important;
}
Пример 2. Как показывать изображение, только если рекламный блок пустой
Если рекламный блок пустой, вы можете показать на его месте собственное объявление. Для этого добавьте следующий код:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890">
<a href="/page"><img src="/backup.jpg" width="300px" height="250px"></a>
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle a {
display: none !important;
}
ins.adsbygoogle[data-ad-status="unfilled"] a {
display: block;
}
Правда на рекламе Google Adsense
________
посл. ред. 23.05.2023 в 07:13; всего 1 раз(а); by Ramzesoff
Пример 1. Как скрыть пустые рекламные блоки с помощью CSS
Чтобы автоматически скрывать пустые рекламные блоки, добавьте на страницу следующие стили CSS:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle[data-ad-status="unfilled"] {
display: none !important;
}
Пример 2. Как показывать изображение, только если рекламный блок пустой
Если рекламный блок пустой, вы можете показать на его месте собственное объявление. Для этого добавьте следующий код:
HTML
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890">
<a href="/page"><img src="/backup.jpg" width="300px" height="250px"></a>
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
CSS
ins.adsbygoogle a {
display: none !important;
}
ins.adsbygoogle[data-ad-status="unfilled"] a {
display: block;
}
Правда на рекламе Google Adsense
но когда верхний контент занимает всю высоту сайта то нижний блок исчезал
javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script> $(document).ready( function(){ $(".da-ne").on("click", function() { $(this).find('*').toggle('slow'); }); /* $(".da-ne").on("click", function() { $(this).children('*').toggle('slow'); }); //Показывать скрывать соседа $('.div_1').click(function(){ $(this).parent().next('.div_2').animate({opacity: 'toggle', height: 'toggle'}, 500); }); */ }); </script> javascript
$('.da-ne').click(function(){ $(this).children().animate({opacity: 'toggle', height: 'toggle'}, 500); }); javascript
$('.kn').click(function(){ $(this).children('.show').animate({opacity: 'toggle', height: 'toggle'}, 500); }); css
.parent { position: relative; } .child { position: absolute; left:0; right:0; top:0; bottom:0; } ________
посл. ред. 23.05.2023 в 08:57; всего 2 раз(а); by Ramzesoff
javascript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script> $(document).ready( function(){ $(".da-ne").on("click", function() { $(this).find('*').toggle('slow'); }); /* $(".da-ne").on("click", function() { $(this).children('*').toggle('slow'); }); //Показывать скрывать соседа $('.div_1').click(function(){ $(this).parent().next('.div_2').animate({opacity: 'toggle', height: 'toggle'}, 500); }); */ }); </script> javascript
$('.da-ne').click(function(){ $(this).children().animate({opacity: 'toggle', height: 'toggle'}, 500); }); javascript
$('.kn').click(function(){ $(this).children('.show').animate({opacity: 'toggle', height: 'toggle'}, 500); }); css
.parent { position: relative; } .child { position: absolute; left:0; right:0; top:0; bottom:0; } Стр.: 1, 2