Помощь по скриптам | Не срабатывает css
Привет всем, хочу сделать укороченный текст в css без переноса на другую строку "Текст..." Прописываю код: Подключаю стиль в нужное место но троеточие не появляется... Обрезка текста без ... а надо с ...
------
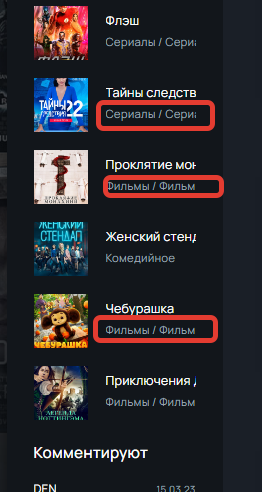
 85602_20230318_124059.png (72.6 Kb)
85602_20230318_124059.png (72.6 Kb)
Скачиваний: 147
css
.ws-nowrap {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;} html
<div class="side-block__content ws-nowrap"> {custom limit="6" template="custom-popular"} </div> ------
Скачиваний: 147
php
<?php echo mb_strimwidth("Hello World", 0, 10, '...', 'UTF-8'); // Выведет "Hello W..." ?> ________
посл. ред. 18.03.2023 в 12:54; всего 1 раз(а); by airo
Надо применять обрезку для конкретного блока с текстом, а не всего контейнера
Пиши в лс, помогу
Туда, о чем мы подумали