Помощь по скриптам | Помогите со скриптом
тебе нужно капаться в css файле а не в шапке
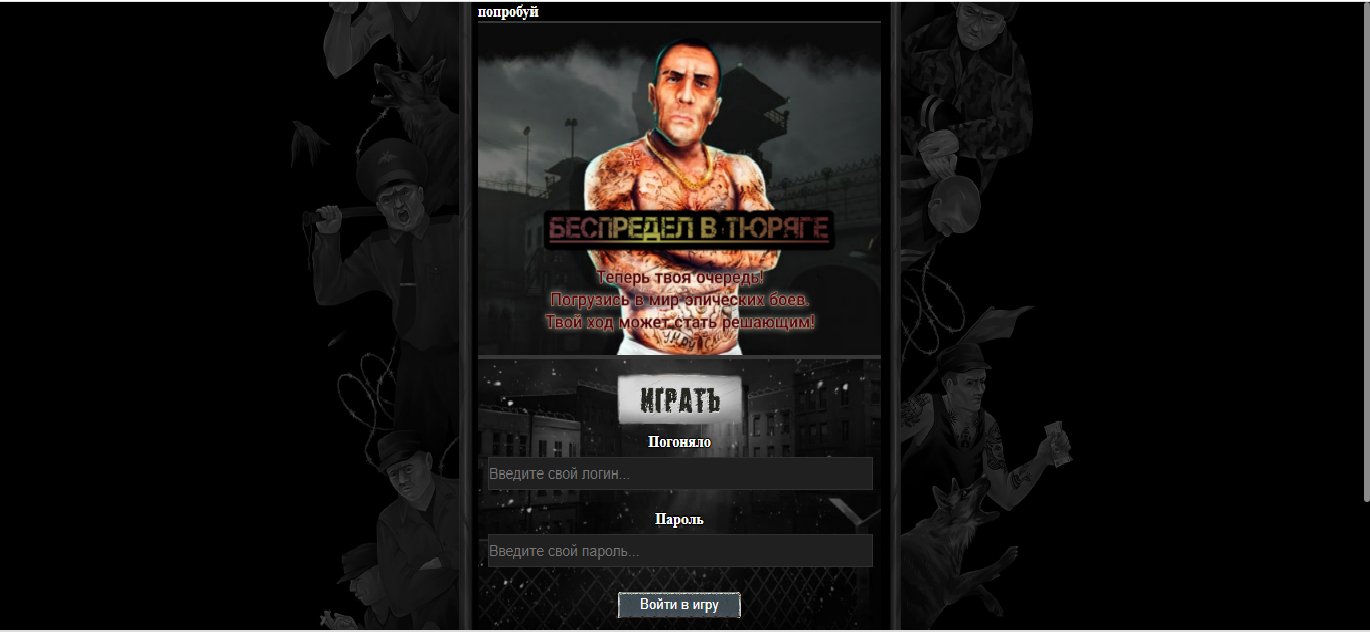
Всем привет.Помогите пожалуйста,поставил скрипт а страницу надо увеличивать.Прописал код в head.php все равно не помогло.
Вот Ссылка
php
<?php list($msec, $sec) = explode(chr(32), microtime()); $gtime = $sec + $msec; $title = isset($title) && !empty($title) ? "БЕСПРЕДЕЛ В ТЮРЯГЕ / " . $title : "БЕСПРЕДЕЛ В ТЮРЯГЕ"; echo ' <!DOCTYPE html> <html lang="ru"> <head> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta charset="utf-8"> <meta name="theme-color" content="#000"> <meta name="title" content="' . $title . '"/> <meta property="og:locale" content="ru_RU" /> <meta property="og:title" content="' . $title . '"> <meta content="Magicraft" name="author" /> <link rel="stylesheet" href="//bespredel.fun/style.css?r=' . time() . '" type="text/css"/> <link rel="shortcut icon" href="/favicon.png" /> <meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8"/> <meta http-equiv="Content-Style-Type" content="text/css" /> <script src="/js/form_smiles.js"></script> <script src="/js/toggler.js"></script> <title>' . $title . '</title> <span class="notranslate" translate="no"></span> <script> document.oncontextmenu = cmenu; function cmenu() { return false; } </script> <script type="text/javascript">document.oncontextmenu = cmenu; function cmenu() { return false; } </script> <script type="text/javascript"> document.onkeydown = function(event) { if (event.ctrlKey && (event.keyCode == 85) || (event.ctrlKey && event.shiftKey && (event.keyCode == 73)) || event.keyCode == 123) { return false } } document.oncontextmenu = function(){ return false } </script> <!--Disable Copy And Paste--> <script language="JavaScript1.2"> function disableselect(e){ return false } function reEnable(){ return true } document.onselectstart=new Function ("return false") if (window.sidebar){ document.onmousedown=disableselect document.onclick=reEnable } </script> попробуй </head> </body>';
браузер почисти перед тем
Именно в css что искать и на какие размеры менять?
<img src="/images/mainindex.jpg" alt="БЕСПРЕДЕЛ В ТЮРЯГЕ" style="border: 0px solid red; width:100%;">
------
Скачиваний: 124
Браузер почистил,все равно также.Зашел с другого, ничего не изменилось
Браузер почистил,все равно также.Зашел с другого, ничего не изменилось
верх норм. только <!DOCTYPE html> чтото не увыдел, но добавил, никаких изменений.
кидай еще css посмотрю
гдето должно быть чтото
Спасибо за помощь,Я уже сам разобрался))
Стр.: 1, 2