(x)HTML/WML/CSS | Свой блок css типо цитаты
DELETED
Автор
9 апреля 2022, в 7:06
Delete
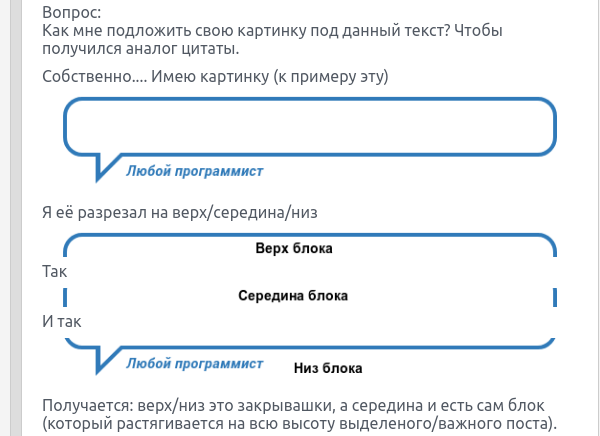
 Я её разрезал на верх/середина/низ
Я её разрезал на верх/середина/низ  Так
Так  И так
И так  Получается: верх/низ это закрывашки, а середина и есть сам блок (который растягивается на всю высоту выделеного/важного поста). Пока сообразил так (но это не то)
Получается: верх/низ это закрывашки, а середина и есть сам блок (который растягивается на всю высоту выделеного/важного поста). Пока сообразил так (но это не то) css
.macho { width: 96%; border: 8px solid #40c4c8; padding: 1px; -moz-border-image: url(https://forumstatic.ru/files/001a/c0/03/99899.gif) 8 round round; -webkit-border-image: url(https://forumstatic.ru/files/001a/c0/03/99899.gif) 8 round round; -o-border-image: url(https://forumstatic.ru/files/001a/c0/03/99899.gif) 8 round round; border-image: url(https://forumstatic.ru/files/001a/c0/03/99899.gif) 8 round round; background: #FFA07A; /* Цвет фона */ display: inline-block; text-align: justify; text-size: 12px; font-family: Snell Roundhand, cursive; font-style: oblique; } ------
Скачиваний: 190
Если что не я написал, в интернете взял
https://jsfiddle.net/asnwmf46/
________
посл. ред. 09.04.2022 в 07:44; всего 1 раз(а); by galtsev.t
https://jsfiddle.net/asnwmf46/
________
посл. ред. 09.04.2022 в 07:44; всего 1 раз(а); by galtsev.t
DELETED
Автор
9 апреля 2022, в 8:01
Delete
galtsev.t (09.04.2022 в 07:43)
Если что не я написал, в интернете взял
https://jsfiddle.net/asnwmf46/
Если что не я написал, в интернете взял
https://jsfiddle.net/asnwmf46/
Не грузит
 страницу
страницу
nefakt [] (09.04.2022 в 08:01)
Не грузит страницу
страницу
Не грузит
 страницу
страницу попробуй сейчас,у меня тоже подтупливает
DELETED
Автор
9 апреля 2022, в 8:18
Delete

nefakt [] (09.04.2022 в 08:18) galtsev.t , Вообще ни как 
CSS 
css
.blockquote { position: relative; text-align: center; margin: 16px 16px 34px 16px; border: 3px solid #337AB7; border-radius: 5px; padding: 2px 5px; font-size: 18px; } .blockquote:before, .blockquote:after { content: ''; position: absolute; width: 0; height: 0; } .blockquote:before { left: 30px; bottom: -32px; border: 16px solid; border-color: #337AB7 transparent transparent #337AB7; } .blockquote:after { left: 35px; bottom: -21px; border: 12px solid; border-color: #fff transparent transparent #fff; } .blockquote cite { position: absolute; bottom: -28px; left: 62px; font-size: 15px; font-weight: bold; color: #337AB7; } html
<blockquote class="blockquote"> <p>Цитата</p> <cite>Автор</cite> </blockquote> ________
посл. ред. 09.04.2022 в 08:25; всего 1 раз(а); by Dusty

DELETED
Автор
9 апреля 2022, в 9:23
Delete

Я же спросил свой блок .macho и менно картинкой верх/низ просто как бордер (типо top картинка, futer картинка, center картинка), а середина расягивается на всю высоту.
DELETED
9 апреля 2022, в 9:42
Delete
nefakt [] (09.04.2022 в 09:23)
Dusty , так это просто цитата
Я же спросил свой блок .macho и менно картинкой верх/низ просто как бордер (типо top картинка, futer картинка, center картинка), а середина расягивается на всю высоту.
Dusty , так это просто цитата

Я же спросил свой блок .macho и менно картинкой верх/низ просто как бордер (типо top картинка, futer картинка, center картинка), а середина расягивается на всю высоту.
Зачем тебе такой гемор из картинок? Это же максимально не удобно.
nefakt [] (09.04.2022 в 09:23)
Dusty , так это просто цитата
Я же спросил свой блок .macho и менно картинкой верх/низ просто как бордер (типо top картинка, futer картинка, center картинка), а середина расягивается на всю высоту.
Dusty , так это просто цитата

Я же спросил свой блок .macho и менно картинкой верх/низ просто как бордер (типо top картинка, futer картинка, center картинка), а середина расягивается на всю высоту.
Не мой это код, я его с того сайта скопировал и тебе скинул

Стр.: 1, 2