JavaScript | Как скрыть JS
Тема закрыта by
 faerkot
faerkot
Причина: Вопрос решён
Причина: Вопрос решён
Jack Sparrow , Какое именно? В JS не силён(
faerkot (21.11.2021 в 14:02)
ГАСКОНЕЦ , Так вот не хотелось бы подключать библиотеки из-за одной страницы... Проще, наверное, тогда будет оставить всё как есть. Интересно, будет ли пользователей бесить то, что это выпадающее меню не исчезает при клике на пустом месте?))
ГАСКОНЕЦ , Так вот не хотелось бы подключать библиотеки из-за одной страницы... Проще, наверное, тогда будет оставить всё как есть. Интересно, будет ли пользователей бесить то, что это выпадающее меню не исчезает при клике на пустом месте?))
будет бесить)) я себе переделал и шикарно)) а то что тебе выше кидают не стоит и смотреть))) они просто не совсем тебя поняли наверное))
DELETED
21 ноября 2021, в 14:23
Delete
faerkot (21.11.2021 в 13:23) Всем привет! На сайте выводятся комментарии пользователей и у каждого сообщения есть кнопка (например, 3 точки вертикально) для того, чтобы выпало небольшое меню (ответить, удалить и т.д) на JS. При повторном нажатии на кнопку это меню снова скрывается. Стандартный код JS открытия/исчезновения: Вопрос: Как сделать, чтобы элемент скрывался не только при клике на эту кнопку, а при клике в любом свободном месте сайта? Пример на JSf - https://jsfiddle.net/wb8pxLcj/
Как то так javascript
function disnone(rid) { if (document.getElementById(rid).style.display == "none") { document.getElementById(rid).style.display = "block"; } else { document.getElementById(rid).style.display = "none"; } } javascript
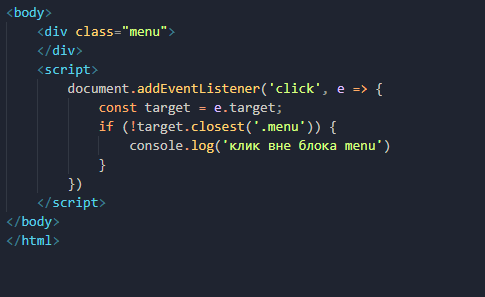
document.addEventListener('click', e => { const target = e.target; if (!target.closest('.menu')) { document.querySelector('.menu').style.display = 'none'; console.log('клик вне блока menu') } }) ------
Скачиваний: 170
________
посл. ред. 21.11.2021 в 14:28; всего 3 раз(а); by Мистика
Мистика , Это сработает, если мы знаем, что название открытого элемента - "menu" и он один элемент на странице, а если их несколько на странице? Например:
На первой странице: menu-1, menu-2, menu-3
На второй странице: menu-4, menu-5, menu-6
.......
На тысячной странице: menu-1001, menu-1002, menu-1003
Как закрыть именно тот, который открыт? Или это вообще не реально?
На первой странице: menu-1, menu-2, menu-3
На второй странице: menu-4, menu-5, menu-6
.......
На тысячной странице: menu-1001, menu-1002, menu-1003
Как закрыть именно тот, который открыт? Или это вообще не реально?
DELETED
21 ноября 2021, в 14:44
Delete
DELETED
21 ноября 2021, в 15:04
Delete
javascript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .menu-list { z-index:100; display:none; position:absolute; top:35px; left:15px; width:170px; background-color:#999; } .d-block { display: block; } .menu-link { display:block; padding:7px 0; } </style> </head> <body> <div style="position:relative;"> <a href="#" class="menu-button"> Кнопка <div class="menu-list"> <a href="#" class="menu-link">Ответить</a> <a href="#" class="menu-link">Пожаловаться</a> </div> </a> </div> <div style="position:relative;"> <a href="#" class="menu-button"> Кнопка <div class="menu-list"> <a href="#" class="menu-link">Ответить</a> <a href="#" class="menu-link">Пожаловаться</a> </div> </a> </div> <div style="position:relative;"> <a href="#" class="menu-button"> Кнопка <div class="menu-list"> <a href="#" class="menu-link">Ответить</a> <a href="#" class="menu-link">Пожаловаться</a> </div> </a> </div> <script> /* Скрыть все менюшки */ const hideAllMenuList = (currentMenu) => { try { document.querySelectorAll('.menu-list').forEach(menu => { if (currentMenu !== menu) { menu.classList.remove('d-block'); } }) } catch (error) { console.error(error); } } document.addEventListener('click', e => { const target = e.target; /* Показать/скрыть менюшку при клике на кнопку */ if (target.closest('.menu-button')) { e.preventDefault(); if (target.parentElement.querySelector('.menu-list')) { const menuList = target.parentElement.querySelector('.menu-list'); hideAllMenuList(menuList); if (menuList.classList.contains('d-block')) { menuList.classList.remove('d-block'); } else { menuList.classList.add('d-block'); } } } /* Скрытие всех меню при клике на ссылку в меню */ if (target.classList.contains('menu-link')) { hideAllMenuList(); } /* Скрытие всех меню при клике вне самого меню */ if (!target.closest('.menu-button')) { hideAllMenuList(); } }) </script> </body> </html> ________
посл. ред. 21.11.2021 в 15:48; всего 4 раз(а); by Мистика
Мистика , Лопни мои глаза - работает и без id. Правда, при клике на "Кнопка", когда меню уже открыто, то оно не закрывается почему-то)
А как думаешь, этот скрипт будет поддерживаться мобильными устройствами или он скорее для продвинутых браузеров?
А как думаешь, этот скрипт будет поддерживаться мобильными устройствами или он скорее для продвинутых браузеров?
Мистика , Блин, сорри, что не могу поставить тебе +1 к репе т.к пишет, что у меня маловат рейтинг((
del
________
посл. ред. 21.11.2021 в 15:54; всего 2 раз(а); by Вилы Выкидные
________
посл. ред. 21.11.2021 в 15:54; всего 2 раз(а); by Вилы Выкидные
Вилы Выкидные , Ну вон же - есть решение (От Мистика) или оно тебе не нравится?))