(x)HTML/WML/CSS | Что я не так сделал ?
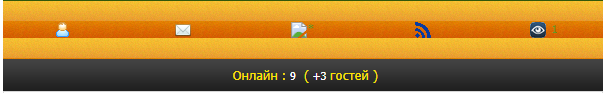
У меня почему то градиент разделяется на 2 фона это как так ?
.auts
{
overflow:hidden;
vertical-align:top;
width:19%;
white-space:nowrap;
background-color: lime;
background: url(img/auts.png);
padding:6px;
}
.auts:hover,.titles:hover
{
box-shadow: inset 0px 3px 5px #40547e;
}
------
 78834_Screenshot.png (12.2 Kb)
78834_Screenshot.png (12.2 Kb)
Скачиваний: 229
________
посл. ред. 28.08.2021 в 21:23; всего 1 раз(а); by 394778698
.auts
{
overflow:hidden;
vertical-align:top;
width:19%;
white-space:nowrap;
background-color: lime;
background: url(img/auts.png);
padding:6px;
}
.auts:hover,.titles:hover
{
box-shadow: inset 0px 3px 5px #40547e;
}
------
Скачиваний: 229
________
посл. ред. 28.08.2021 в 21:23; всего 1 раз(а); by 394778698
394778698 , width сделай в размер градиент. Например 16рх
BerZloy , Спасибо но не помогает :(
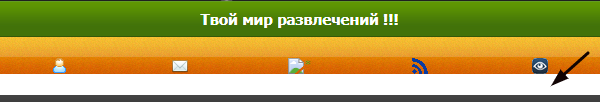
394778698 , почисть куки браузера. Какая высота градиент, ставь такую высоту и блока. Чисть куки и вуаля
394778698 ,
background: url(img/auts.png);
Сама картинка может быть
background: url(img/auts.png);
Сама картинка может быть
BerZloy , я в курсе про куки :)
Я попробовал потом ответил тебе
Я попробовал потом ответил тебе
Высота картинки меньше чем у блока,это repeat-x
Могу лишь порекоммендовать, что ты в жизни сделал не так. Если ты расскажешь о своей жизни=)
Стр.: 1, 2