(x)HTML/WML/CSS | выравнивание текста
Тема закрыта by
 pyrokinesis
pyrokinesis
Причина: решено
Причина: решено
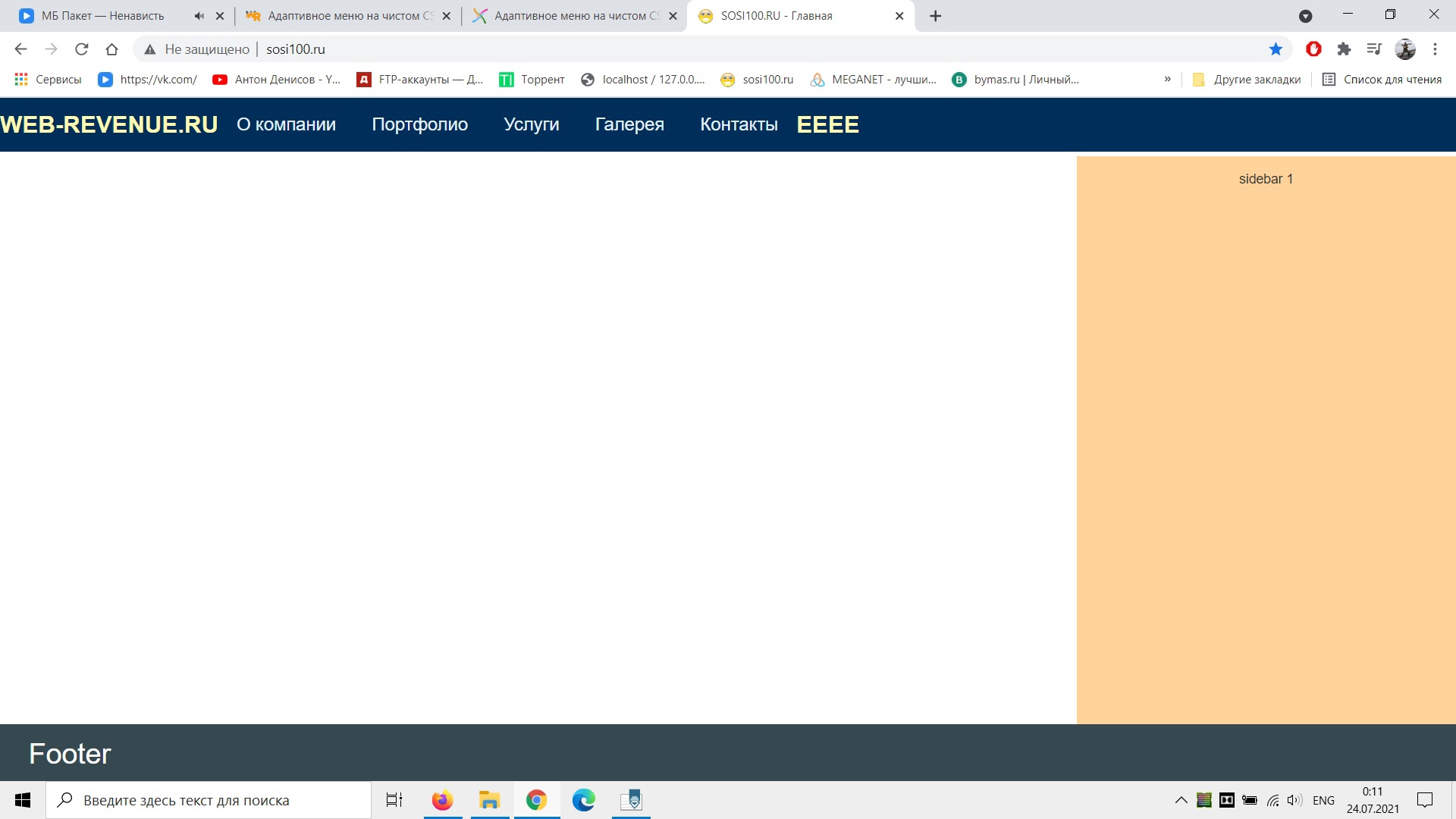
не могу поставить ссылку в шапке с правой стороны , что то мешает этому , помогите плиз
------
 78327_AqLif_xdZnQ.jpg (185.5 Kb)
78327_AqLif_xdZnQ.jpg (185.5 Kb)
Скачиваний: 251
________
посл. ред. 24.07.2021 в 00:19; всего 1 раз(а); by 155876556
html
<nav> <ul> <li><a href="#about">О компании</a></li> <li><a href="#portfolio">Портфолио</a></li> <li><a href="#services">Услуги</a></li> <li><a href="#gallery">Галерея</a></li> <li><a href="#contact">Контакты</a></li> <li><a href="#">eeee</a></li> </ul> </nav> css
#logo{float:left;font-size:25px;text-transform:uppercase;color:#fffab2;font-weight:600;text-decoration:none;padding:11px 0} #logo1{float:right;font-size:25px;text-transform:uppercase;color:#fffab2;font-weight:600;text-decoration:none;padding:11px 0} nav{width:auto;float:right;margin-top:7px} nav ul{display:table;float:right;margin:0;padding:0} nav ul li{float:left;list-style-type:none} nav ul li:last-child{padding-right:0} nav ul li a{color:#e4f2ff;font-size:19px;padding:7px 19px;display:inline-block;text-decoration:none} nav ul li a:hover{background-color:#143a06;color:#fff9c8;text-decoration:underline} input[type=checkbox],label{display:none} @media only screen and (max-width: 980px) { header{padding:20px 0} #logo{padding:0} input[type=checkbox]{position:absolute;top:-9999px;left:-9999px;background:none} input[type=checkbox]:fous{background:none} label{float:right;display:inline-block;cursor:pointer;margin-right:65px} input[type=checkbox]:checked ~ nav{display:block} nav{display:none;position:absolute;right:0;top:50px;background-color:#002e5b;padding:0;z-index:99} nav ul{width:auto} nav ul li{float:none;padding:0;width:100%;display:table} nav ul li a{color:#FFF;font-size:15px;padding:10px 20px;display:block;border-bottom:1px solid rgba(225,225,225,0.1)} } @media only screen and (max-width: 360px) { label{padding:5px 0} #logo{font-size:20px} nav{top:47px} } ------
Скачиваний: 251
________
посл. ред. 24.07.2021 в 00:19; всего 1 раз(а); by 155876556
155876556 (24.07.2021 в 00:18) не могу поставить ссылку в шапке с правой стороны , что то мешает этому , помогите плиз
Бери это html
<nav> <ul> <li><a href="#about">О компании</a></li> <li><a href="#portfolio">Портфолио</a></li> <li><a href="#services">Услуги</a></li> <li><a href="#gallery">Галерея</a></li> <li><a href="#contact">Контакты</a></li> <li><a href="#">eeee</a></li> </ul> </nav> css
#logo{float:left;font-size:25px;text-transform:uppercase;color:#fffab2;font-weight:600;text-decoration:none;padding:11px 0} #logo1{float:right;font-size:25px;text-transform:uppercase;color:#fffab2;font-weight:600;text-decoration:none;padding:11px 0} nav{width:auto;float:right;margin-top:7px} nav ul{display:table;float:right;margin:0;padding:0} nav ul li{float:left;list-style-type:none} nav ul li:last-child{padding-right:0} nav ul li a{color:#e4f2ff;font-size:19px;padding:7px 19px;display:inline-block;text-decoration:none} nav ul li a:hover{background-color:#143a06;color:#fff9c8;text-decoration:underline} input[type=checkbox],label{display:none} @media only screen and (max-width: 980px) { header{padding:20px 0} #logo{padding:0} input[type=checkbox]{position:absolute;top:-9999px;left:-9999px;background:none} input[type=checkbox]:fous{background:none} label{float:right;display:inline-block;cursor:pointer;margin-right:65px} input[type=checkbox]:checked ~ nav{display:block} nav{display:none;position:absolute;right:0;top:50px;background-color:#002e5b;padding:0;z-index:99} nav ul{width:auto} nav ul li{float:none;padding:0;width:100%;display:table} nav ul li a{color:#FFF;font-size:15px;padding:10px 20px;display:block;border-bottom:1px solid rgba(225,225,225,0.1)} } @media only screen and (max-width: 360px) { label{padding:5px 0} #logo{font-size:20px} nav{top:47px} } html
<li><a href="#">eeee</a></li> html
<li><div class="right_header"><a href="#">eeee</a></div></li> css
.right_header { float: right; } ________
посл. ред. 24.07.2021 в 01:32; всего 1 раз(а); by Foxsa
Foxsa , я так делал, не помогает,
155876556 , css обновлял ? В кэше
Foxsa , конечно чистил , параметр какой то не дает поставить ссылку на правую сторону, так как разметка адоптированная