не могу в шапке поставить текст по середине, создал родитель но текст не хочет становиться, помогите пожалуйста .
css
.title { text-align:center; }css
.header, .content-wrapper, .container, .content, .footer { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; flex-direction: row; .header { height: auto; background: #6CAEDD; color: #fff; -webkit-box-flex: 0; -webkit-flex: none; -ms-flex: none; flex: none; }
DELETED
23 июля 2021, в 12:10
Delete
1) Бутсрап 2) Если на чистом css 3) html либо
________
посл. ред. 23.07.2021 в 12:19; всего 3 раз(а); by Daggi
html
<p class="text-center"> текст </p>html
.text { text-align: center; } <div class="text">текст</div>html
<center> текст </center>html
<p align="center"> текст </p>________
посл. ред. 23.07.2021 в 12:19; всего 3 раз(а); by Daggi
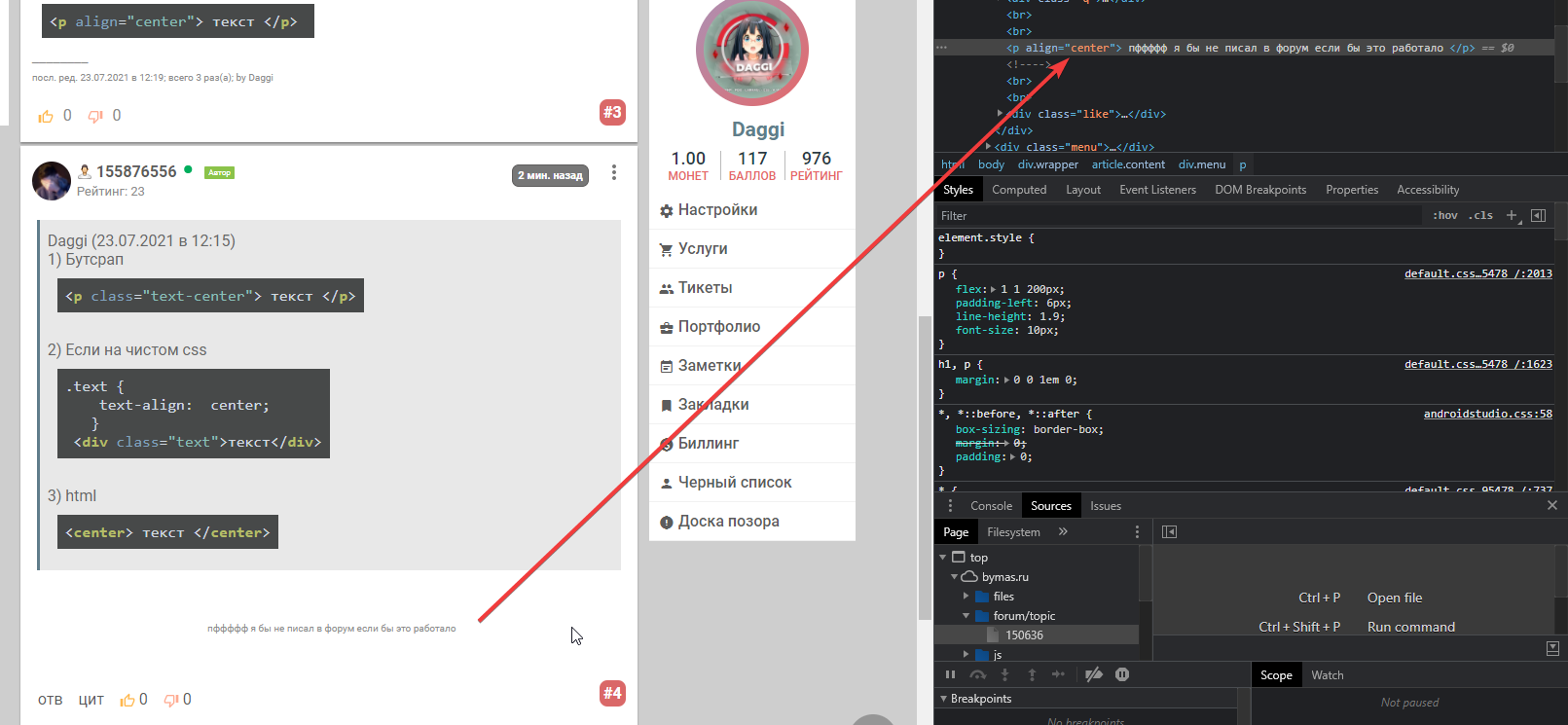
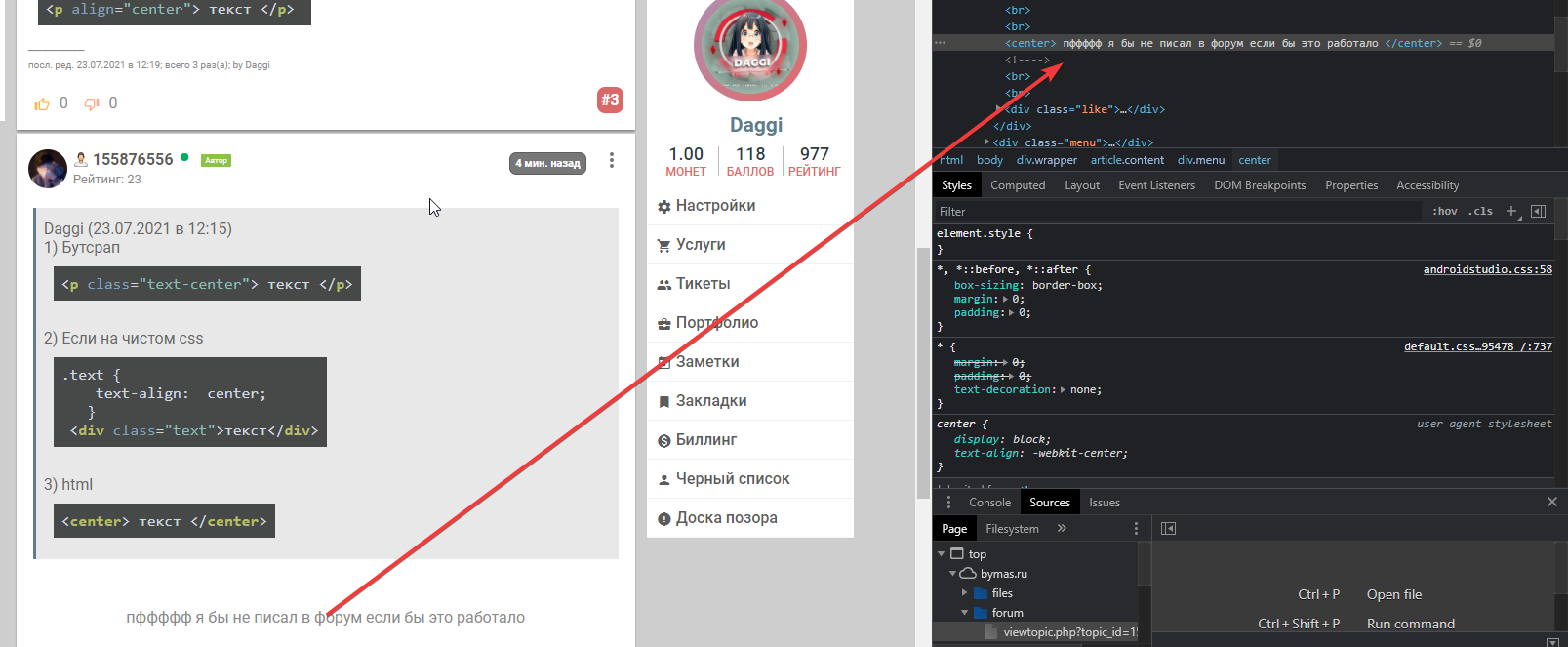
Daggi (23.07.2021 в 12:15) 1) Бутсрап 2) Если на чистом css 3) html
пффффф я бы не писал в форум если бы это работало
html
<p class="text-center"> текст </p>html
.text { text-align: center; } <div class="text">текст</div>html
<center> текст </center>
UNNIX, ну даже так пытался , <p style='text-align:center;'><? echo $set['title']; ?></p>
155876556 (23.07.2021 в 12:19) пффффф я бы не писал в форум если бы это работало
Ну так, может ты напишешь, как ты сейчас выводишь этот див класс с куском кода? А то по твоему css ничего не скажешь)
DELETED
23 июля 2021, в 12:22
Delete
155876556 (23.07.2021 в 12:19) пффффф я бы не писал в форум если бы это работало
хм
------
Скачиваний: 198
________
посл. ред. 23.07.2021 в 12:23; всего 1 раз(а); by Daggi
DELETED
23 июля 2021, в 12:25
Delete