DCMS | элементы выходят за рамки блока
пацаны такая проблема, элементы в блоке выходят за рамки , с параметром overflow: hidden; элементы прячутся за рамку , вот код
------
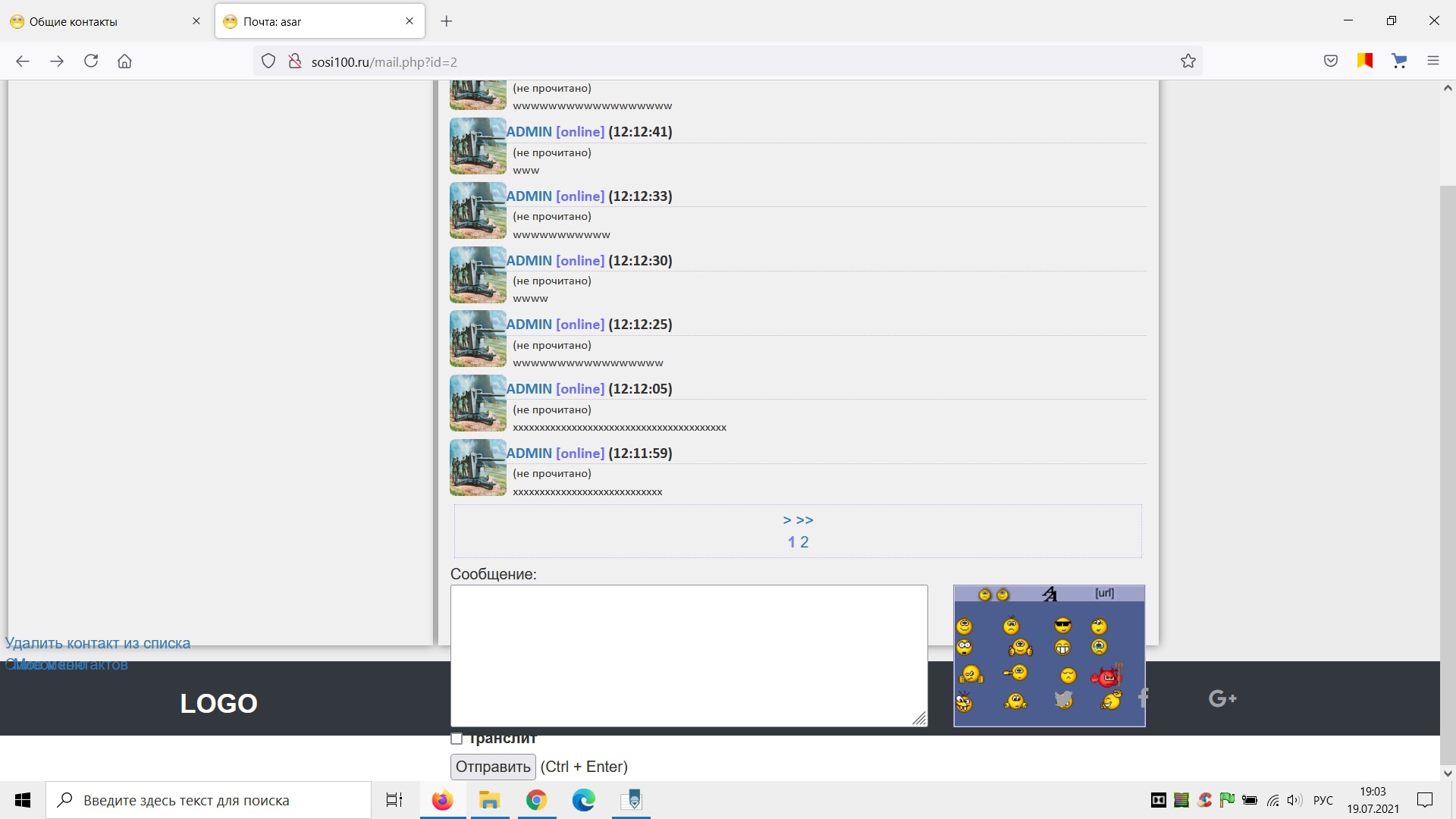
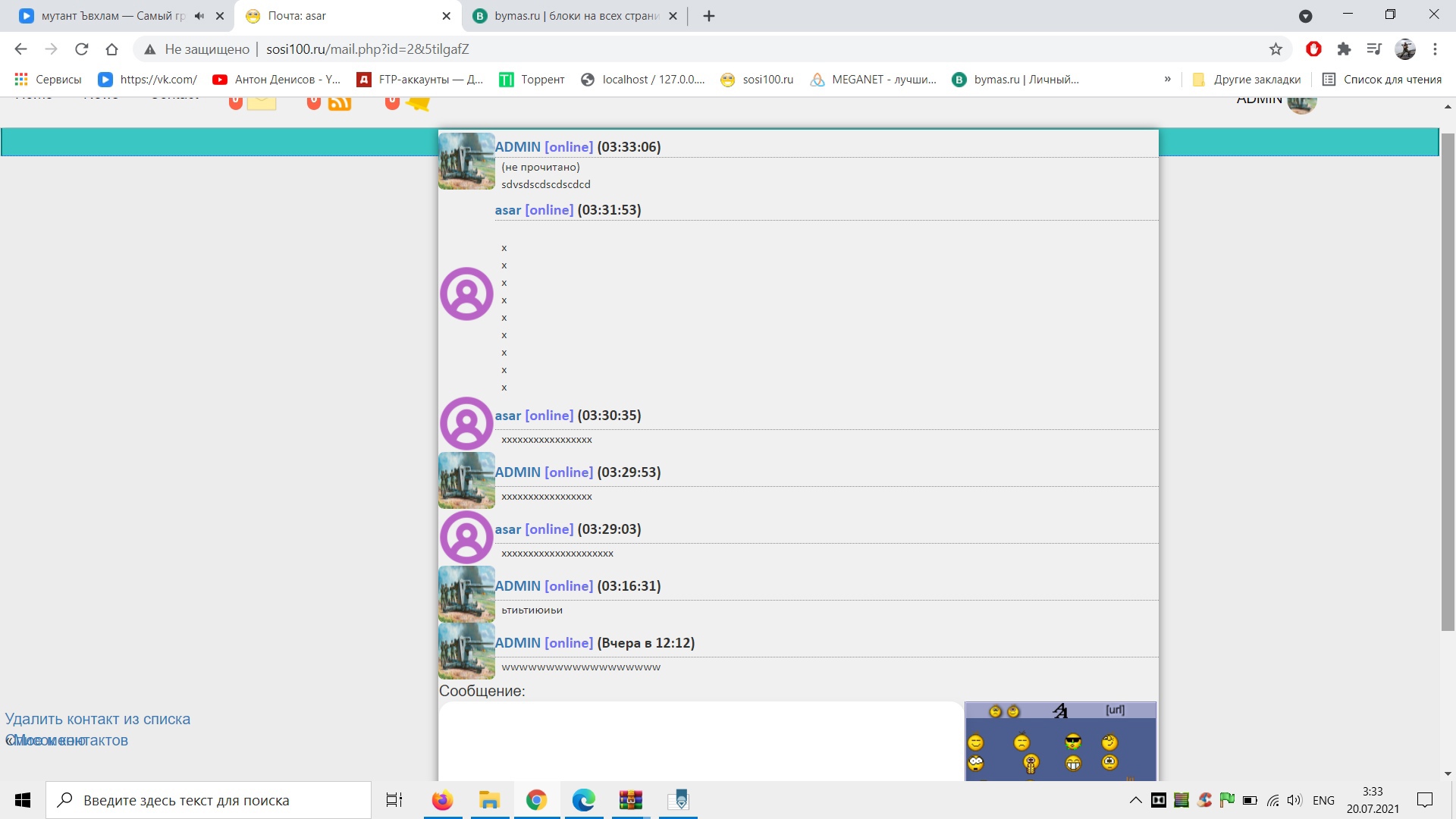
 78287_9Cq8z8d51LM.jpg (277.8 Kb)
78287_9Cq8z8d51LM.jpg (277.8 Kb)
Скачиваний: 231
css
#block-center { padding: 12px; top:50px; overflow:hidden; width: 760px; height: 640px; position: absolute; margin: 12px; left:450px; box-shadow: 0 0 10px rgba(0,0,0,0.5); background: #f0f0f0; } ------
Скачиваний: 231
Дай полный код страницы.
Кто тебе подсказал так центровать элементы на странице?
________
посл. ред. 19.07.2021 в 19:36; всего 1 раз(а); by REWERK
Кто тебе подсказал так центровать элементы на странице?
________
посл. ред. 19.07.2021 в 19:36; всего 1 раз(а); by REWERK
Почему там все кривое? 

Все это лишнее 
top:50px;
overflow:hidden;
width: 760px;
height: 640px;
position: absolute;
margin: 12px;
left:450px

top:50px;
overflow:hidden;
width: 760px;
height: 640px;
position: absolute;
margin: 12px;
left:450px
155876556 , position - зло)
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
________
посл. ред. 19.07.2021 в 21:33; всего 4 раз(а); by FSeven
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
________
посл. ред. 19.07.2021 в 21:33; всего 4 раз(а); by FSeven
REWERK ,
------
 78294_mail.zip (4.1 Kb)
78294_mail.zip (4.1 Kb)
Скачиваний: 216
php
echo "<div id='block-center'>"; echo "<table class='post'>\n"; $k_post=mysql_result(mysql_query("SELECT COUNT(*) FROM `mail` WHERE `id_user` = '$user[id]' AND `id_kont` = '$ank[id]' OR `id_user` = '$ank[id]' AND `id_kont` = '$user[id]'"),0); $k_page=k_page($k_post,$set['p_str']); $page=page($k_page); $start=$set['p_str']*$page-$set['p_str']; if ($k_post==0) { echo " <tr>\n"; echo " <td class='p_t'>\n"; echo "Нет сообщений\n"; echo " </td>\n"; echo " </tr>\n"; } $q=mysql_query("SELECT * FROM `mail` WHERE `id_user` = '$user[id]' AND `id_kont` = '$ank[id]' OR `id_user` = '$ank[id]' AND `id_kont` = '$user[id]' ORDER BY id DESC LIMIT $start, $set[p_str]"); while ($post = mysql_fetch_array($q)) { $ank2=get_user($post['id_user']); echo " <tr>\n"; if ($set['set_show_icon']==2){ echo " <td class='icon48' rowspan='2'>\n"; avatar($ank2['id']); echo " </td>\n"; } elseif ($set['set_show_icon']==1) { echo " <td class='icon14'>\n"; echo "<img src='/style/themes/$set[set_them]/user/$ank2[pol].png' alt='' />"; echo " </td>\n"; } echo " <td class='p_t'>\n"; if ($ank2) echo "<a href=\"/info.php?id=$ank2[id]\">$ank2[nick]</a>".online($ank2['id'])."\n"; else echo "[DELETED] (+$kont[count])\n"; echo "(".vremja($post['time']).")\n"; echo " </td>\n"; echo " </tr>\n"; echo " <tr>\n"; if ($set['set_show_icon']==1)echo " <td class='p_m' colspan='2'>\n"; else echo " <td class='p_m'>\n"; if ($post['read']==0)echo "(не прочитано)<br />\n"; echo output_text($post['msg'])."\n"; echo " </td>\n"; echo " </tr>\n"; } echo "</table>\n"; if ($k_page>1)str("mail.php?id=$ank[id]&",$k_page,$page); // Вывод страниц if ($ank['id']!=0){ echo "<form method='post' name='message' action='/mail.php?id=$ank[id]&$passgen'>\n"; if ($set['web'] && is_file(H.'style/themes/'.$set['set_them'].'/altername_post_form.php')) include_once H.'style/themes/'.$set['set_them'].'/altername_post_form.php'; else echo "Сообщение:<br />\n<textarea name='msg'></textarea><br />\n"; if ($user['set_translit']==1)echo "<label><input type='checkbox' name='translit' value='1' /> Транслит</label><br />\n"; if ($user['level']==0 && mysql_result(mysql_query("SELECT COUNT(*) FROM `users_konts` WHERE `id_kont` = '$user[id]' AND `id_user` = '$ank[id]'"), 0)==0) echo "<img src='/captcha.php?SESS=$sess' width='100' height='30' alt='Проверочное число' /><br />\n<input name='chislo' size='5' maxlength='5' value='' type='text' /><br/>\n"; echo "<input type='submit' value='Отправить' />\n"; echo "</form>\n"; } echo "</div>"; ------
Скачиваний: 216
155876556 , переводи на бутстрап.
Daggi , пытался не выходит
FSeven (19.07.2021 в 21:13)
155876556 , position - зло)
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
155876556 , position - зло)
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
у меня получилось с параметром display: grid | inline-grid;
только пришлось немного блок в высоте увеличить, и высоту в доби
FSeven (19.07.2021 в 21:13)
155876556 , position - зло)
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
155876556 , position - зло)
Я догадываюсь, что ты используешь его с целью сверстать input и smile на одной высоте)
Используй flexbox или grid.
Исходя из того куска кода, что ты дал, мы мало чем помочь сможем.
На крайний случай используй float, но это ещё большее зло))
Благодаря float будут сохраняться высота и ширина блока.
Вот что выходит (((( ((((
------
Скачиваний: 223
Стр.: 1, 2