(x)HTML/WML/CSS | Спрайт css
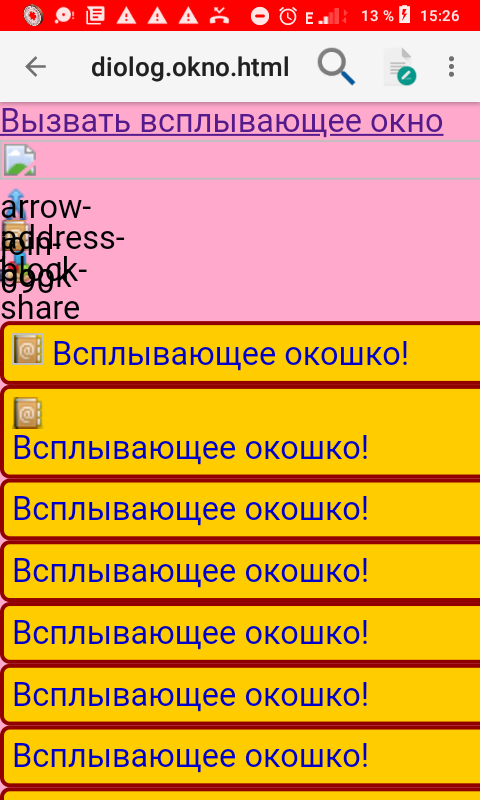
Скачал на каком-то сайте Спрайт с иконками, вроде всё работает, но когда решил использовать на тестовой странице вышла вот такая байда которая на скрине. Не пойму в чем ошибка и как ее исправить. Поможете?
------
 74059_Screenshot_20201101152611.png (83.0 Kb)
74059_Screenshot_20201101152611.png (83.0 Kb)
Скачиваний: 182
------
Скачиваний: 182
На странице надо переделывать, HTML коркас.
161817535 (01.11.2020 в 15:46)
Скачал на каком-то сайте Спрайт с иконками, вроде всё работает, но когда решил использовать на тестовой странице вышла вот такая байда которая на скрине. Не пойму в чем ошибка и как ее исправить. Поможете?
Скачал на каком-то сайте Спрайт с иконками, вроде всё работает, но когда решил использовать на тестовой странице вышла вот такая байда которая на скрине. Не пойму в чем ошибка и как ее исправить. Поможете?
Вот как делается он
Toruz , И как его надо переделать?
161817535 (01.11.2020 в 16:04)
Toruz , И как его надо переделать?
Toruz , И как его надо переделать?
Руками как. Свою верстку.
Toruz , Может дело не хтмл а в дивах,. На сколько я знаю див по верх дива накладывать можно, вот только эти два дива не хотят дружить.
Если спробывать div1. width: 100%; div2. padding:4px;
Если спробывать div1. width: 100%; div2. padding:4px;
Можно ещё попробовать иконки привратить в дивы.
161817535 (01.11.2020 в 16:14)
Можно ещё попробовать иконки привратить в дивы.
Можно ещё попробовать иконки привратить в дивы.
Смотри сам что у тебя там находится. Я откуда знаю, что там у тебя.
DELETED
1 ноября 2020, в 16:30
Delete
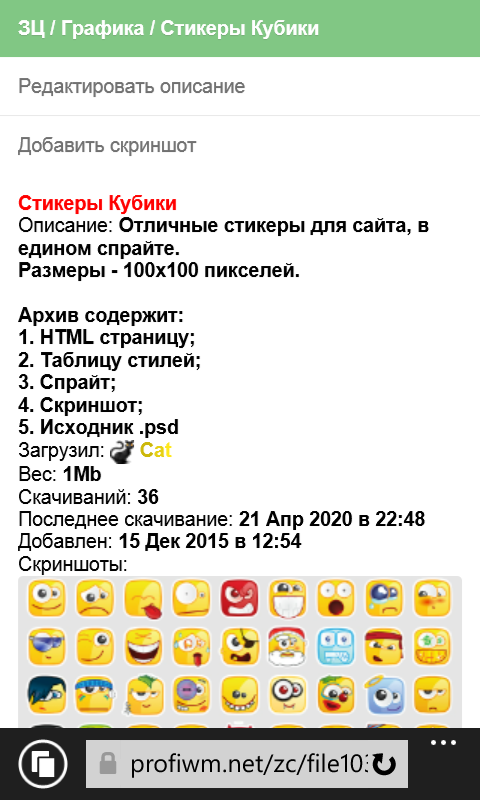
Ссылка на скачивание
------
Скачиваний: 188
DELETED
1 ноября 2020, в 16:41
Delete
html
<i class="sprite icon-1"></i> Стр.: 1, 2