(x)HTML/WML/CSS | Помогите написать
AlexBes28Rus (04.09.2019 в 15:32)
Dizzy221 , вам только $ и подавай а так помочь не можете) я не знаю как так сделать
Dizzy221 , вам только $ и подавай а так помочь не можете) я не знаю как так сделать
вам только халяву и подавай

Tiwbot (04.09.2019 в 16:05)
Согласен с постом 5 но смотри если было бы мелочи то не проблема помочь бесплатно но вот когда работа занимает времени не кто бесп не поможет
Согласен с постом 5 но смотри если было бы мелочи то не проблема помочь бесплатно но вот когда работа занимает времени не кто бесп не поможет
Иногда и не с таким помашают.
Код:
<div class="mess">
<table>
<tbody><tr>
<td>
<img src="1.jpg" width="150" height="90"><br>
<br>
<center>
</center>
</td>
<td style="padding-left:8px" valign="top">
<b style="color:#3399CC"> Игровой коврик Dota 2</b></br></br>
<b style="color:#3399CC">Цена: 650₽</b>
</td>
</tr>
</tbody></table>
</div><center>
<a class="link" href="/">
<i class="fas fa-shopping-cart" style="width: 10px;">
</i>
<b style="color:#3399CC"> Заказать</b></a></center>
AlexBes28Rus , не весь код
ZnTor ,
<div class="head">
<div style="width: 100%; max-width: 600px; margin: 0 auto;">
<a href="/" title="Главная" style="color: white;"><center>Главная страница</crnter></a>
<span style="float:right;"><a href="/"><i style="font-size: 22; color: white;margin: 0px 30px 0px 0px;" class="fas fa-align-right"></i></a></span>
</div>
</div>
<div style="background: #efefef;padding: 50px 10px 10px 10px;/* padding-right: 10px; *//* padding-bottom: 10px; *//* padding-left: 10px; */">
<div style="margin-bottom:10px;"></div>
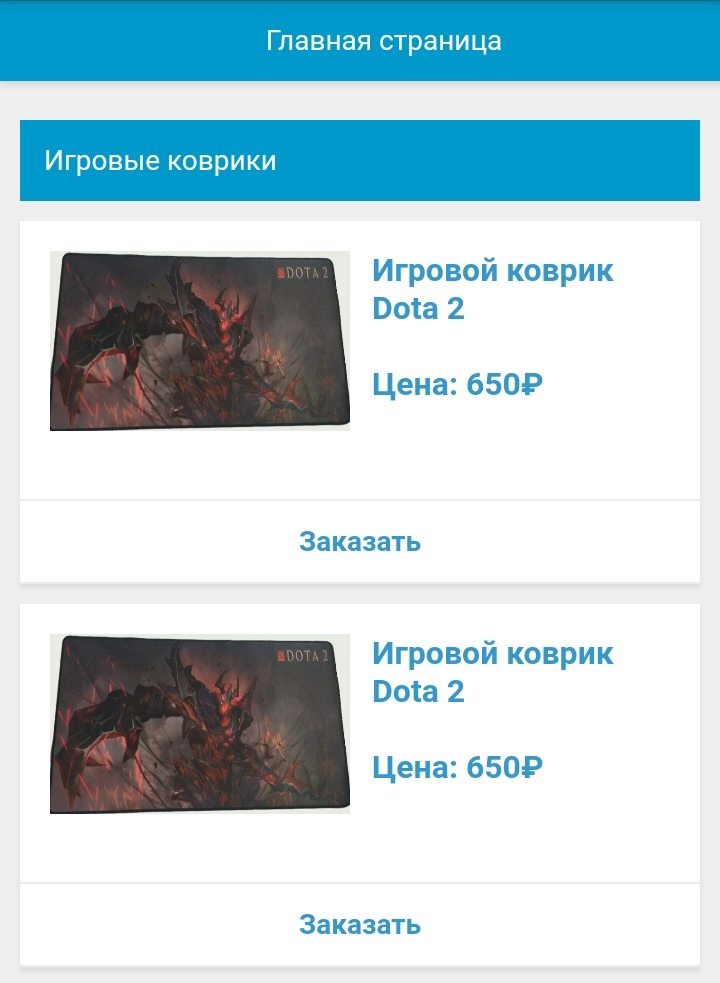
<div class="title2">Игровые коврики</div>
<div style="margin-bottom:10px;"></div>
<div class="mess">
<table>
<tbody><tr>
<td>
<img src="1.jpg" width="150" height="90"><br>
<br>
<center>
</center>
</td>
<td style="padding-left:8px" valign="top">
<b style="color:#3399CC"> Игровой коврик Dota 2</b></br></br>
<b style="color:#3399CC">Цена: 650₽</b>
</td>
</tr>
</tbody></table>
</div><center>
<a class="link" href="/">
<i class="fas fa-shopping-cart" style="width: 10px;">
</i>
<b style="color:#3399CC"> Заказать</b></a></center>
<div style="margin-bottom:10px;"></div>
<div class="mess">
<table>
<tbody><tr>
<td>
<img src="1.jpg" width="150" height="90"><br>
<br>
<center>
</center>
</td>
<td style="padding-left:8px" valign="top">
<b style="color:#3399CC"> Игровой коврик Dota 2</b></br></br>
<b style="color:#3399CC">Цена: 650₽</b>
</td>
</tr>
</tbody></table>
</div><center>
<a class="link" href="/">
<i class="fas fa-shopping-cart" style="width: 10px;">
</i>
<b style="color:#3399CC"> Заказать</b></a></center>
AlexBes28Rus , Если ты хочешь адаптировать под мобильные телефоны, то обрати внимание на <img src="1.jpg" width="150" height="90"> у тебя ширина 150 px изображения. 150+150 уже 300px плюс отступы и так далее. На небольших дисплеях будет все разъезжаться, используй процентное соотношение. На два блока уже писал, самое простое это таблицей.
AlexBes28Rus (04.09.2019 в 15:32)
Dizzy221 , вам только $ и подавай а так помочь не можете) я не знаю как так сделать
Dizzy221 , вам только $ и подавай а так помочь не можете) я не знаю как так сделать
На то мы и учились, чтобы зарабатывать, а не помогать бесплатно всем
https://youtu.be/NQpImaNBFwM держи.
а bootstarp запретили уже?
[Brony] pimnik98 (11.09.2019 в 15:53)
а bootstarp запретили уже?
а bootstarp запретили уже?
Я с телефона
________
посл. ред. 01.11.2019 в 17:29; всего 1 раз(а); by AlexBes28Rus