(x)HTML/WML/CSS | Bootstrap 4
Тема закрыта by
DELETED
Причина: пффф
Причина: пффф
DELETED
Автор
23 августа 2019, в 23:29
Delete
вот вёрстка
<div class="text-left text-warning">
<span class="flag-icon flag-icon-ru"></span> <?= $user->login ?><br>
<span class="text-white">Уровень: <?= $user->lvl ?>, Альянс: ????, Рейтинг: ???????</span>
</div>
<div class="row align-items-center my-1 mx-0">
<div class="col-3 pl-0 pt-0 pr-1 pb-0">
<img src="/images/avatars/<?= $user->id_avatar ?>.jpg" class="w-100 rounded" alt="avatar">
</div>
<div class="col-9 border border-secondary p-0 rounded">
123
</div>
</div>
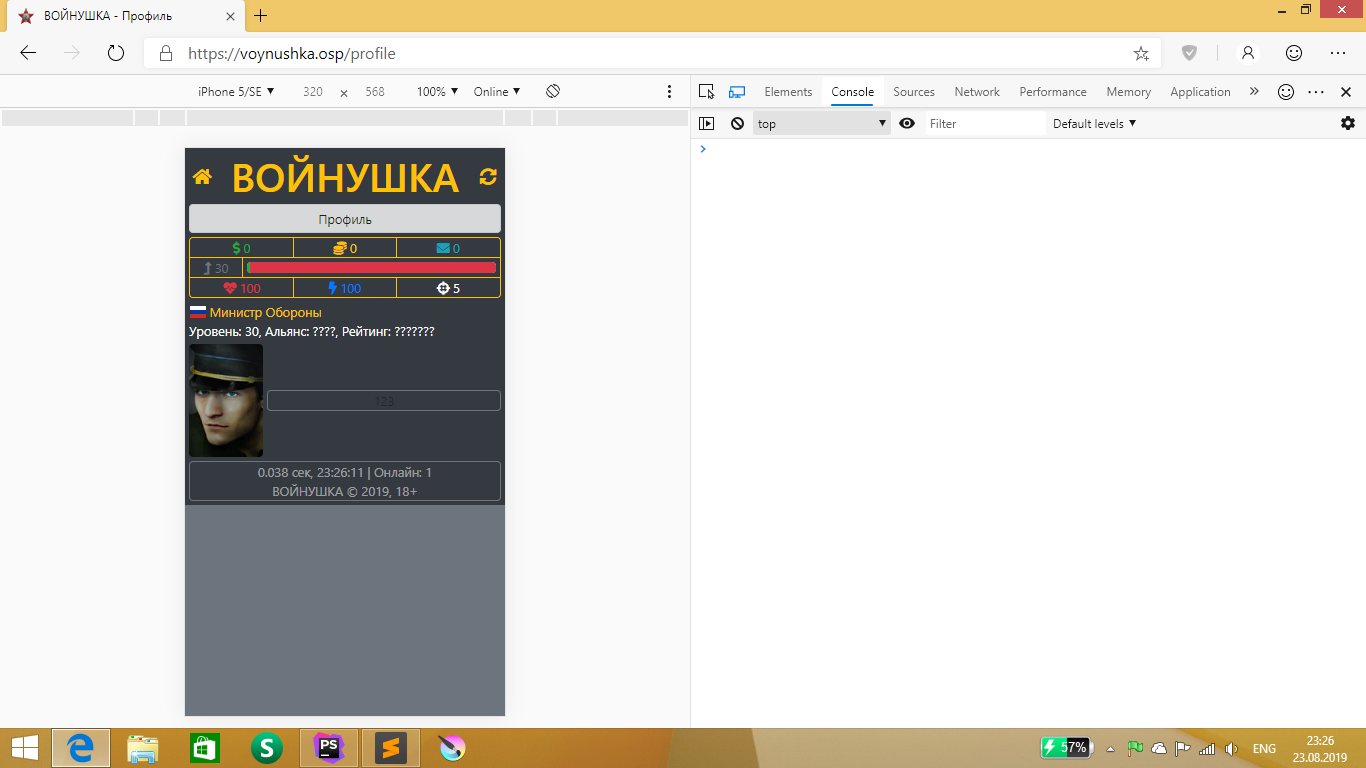
вот вид
------
Скачиваний: 190
DELETED
Автор
23 августа 2019, в 23:46
Delete

<div class="text-left text-warning">
<span class="flag-icon flag-icon-ru"></span> <?= $user->login ?><br>
<span class="text-white">Уровень: <?= $user->lvl ?>, Альянс: ????, Рейтинг: ???????</span>
</div>
<div class="row d-flex my-1 mx-0">
<div class="col-3 pl-0 pt-0 pr-1 pb-0">
<img src="/images/avatars/<?= $user->id_avatar ?>.jpg" class="w-100 rounded" alt="avatar">
</div>
<div class="col-9 border border-secondary p-0 rounded">
123
</div>
</div>
------
Скачиваний: 182