(x)HTML/WML/CSS | Bootstrap 4 как сделать кнопки одинаковой ширины?
Тема закрыта by
DELETED
Причина: запилил .btn-bank {min-width: 100px;}
Причина: запилил .btn-bank {min-width: 100px;}
DELETED
Автор
27 июля 2019, в 17:54
Delete
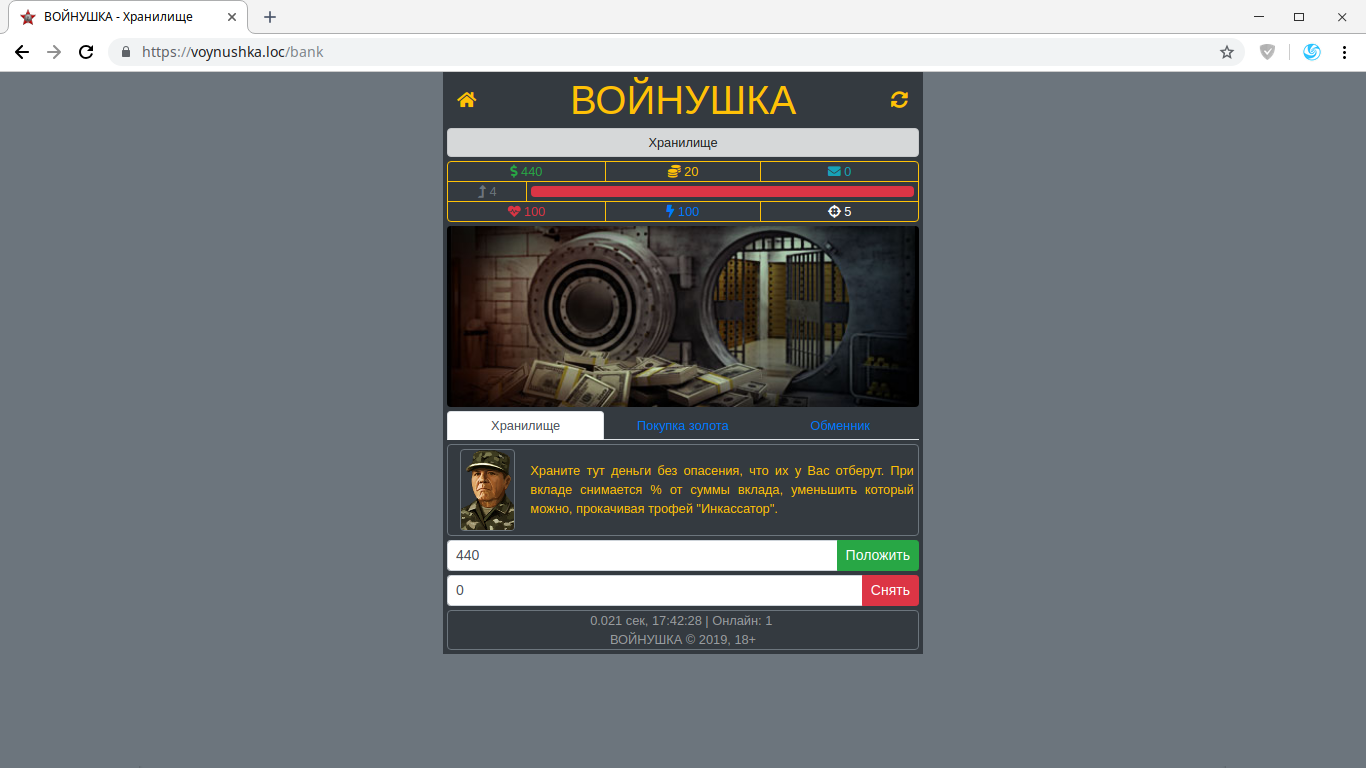
<form method="post">
<div class="input-group input-group-sm">
<input class="form-control form-control-sm" name="sum" value="<?= $user->baks ?>">
<div class="input-group-append">
<button class="btn btn-success">
Положить
</button>
</div>
</div>
</form>
<form method="post" class="mt-1">
<div class="input-group input-group-sm">
<input class="form-control form-control-sm" name="sum" value="0">
<div class="input-group-append">
<button class="btn btn-danger">
Снять
</button>
</div>
</div>
</form>
------
Скачиваний: 127
Padding.
DELETED
Автор
27 июля 2019, в 17:59
Delete
Face ID (27.07.2019 в 17:56)
Padding.
Padding.
зачем мне внутренний отступ
Вероломство (27.07.2019 в 17:59)
Face ID (27.07.2019 в 17:56)
Padding.
зачем мне внутренний отступ
Face ID (27.07.2019 в 17:56)
Padding.
зачем мне внутренний отступ
Если его разместить слева и с права то будет удобнее, но можно использовать width.
Вероломство , http://prntscr.com/oksmx6 так можно сделать. или отдельный класс пиши
DELETED
27 июля 2019, в 18:14
Delete