(x)HTML/WML/CSS | Scrollbar - главное зло в мире!
Пишу адаптивный дизайн
столкнулся с такой проблемой
В css файле media запросы определяют ширину учитывая скроллбар, а javascript определяет ширину без учёта скроллбара (некоторые браузеры учитывают, а некоторые - нет)
То есть если css файл думает, что width=766px, то js считает, что width=758
как так быть? можно конечно в js файле просто к ширине прибавлять ширину скроллбара, но загвоздка в том, что не все браузеры не учитывают скроллбар
Единственное 100% решение до которого я додумался - избавится от скроллбара вообще, то есть указать стиль:
::-webkit-scrollbar {
width: 0;
}
________
посл. ред. 22.02.2019 в 22:09; всего 1 раз(а); by rekmixa
столкнулся с такой проблемой
В css файле media запросы определяют ширину учитывая скроллбар, а javascript определяет ширину без учёта скроллбара (некоторые браузеры учитывают, а некоторые - нет)
То есть если css файл думает, что width=766px, то js считает, что width=758
как так быть? можно конечно в js файле просто к ширине прибавлять ширину скроллбара, но загвоздка в том, что не все браузеры не учитывают скроллбар
Единственное 100% решение до которого я додумался - избавится от скроллбара вообще, то есть указать стиль:
::-webkit-scrollbar {
width: 0;
}
________
посл. ред. 22.02.2019 в 22:09; всего 1 раз(а); by rekmixa
[xrystalll] , да
DELETED
22 февраля 2019, в 23:06
Delete
rekmixa (22.02.2019 в 22:07)
Пишу адаптивный дизайн
столкнулся с такой проблемой
В css файле media запросы определяют ширину учитывая скроллбар, а javascript определяет ширину без учёта скроллбара (некоторые браузеры учитывают, а некоторые - нет)
То есть если css файл думает, что width=766px, то js считает, что width=758
как так быть? можно конечно в js файле просто к ширине прибавлять ширину скроллбара, но загвоздка в том, что не все браузеры не учитывают скроллбар
Единственное 100% решение до которого я додумался - избавится от скроллбара вообще, то есть указать стиль:
::-webkit-scrollbar {
width: 0;
}
Пишу адаптивный дизайн
столкнулся с такой проблемой
В css файле media запросы определяют ширину учитывая скроллбар, а javascript определяет ширину без учёта скроллбара (некоторые браузеры учитывают, а некоторые - нет)
То есть если css файл думает, что width=766px, то js считает, что width=758
как так быть? можно конечно в js файле просто к ширине прибавлять ширину скроллбара, но загвоздка в том, что не все браузеры не учитывают скроллбар
Единственное 100% решение до которого я додумался - избавится от скроллбара вообще, то есть указать стиль:
::-webkit-scrollbar {
width: 0;
}
Уффф, ну ты и запарился. Под все браузеры не угодишь. Так что, смело возвращай Скрол!))
[xrystalll] , я придумал сумасшедший костыль!
1) добавляем в любое место на странице <div class="test"></div>
2) в стили прописываем:
@media screen and (max-width: 765px) {
.test {
display: none;
margin: 1px;
}
}
@media screen and (min-width: 766px) {
.test {
display: none;
margin: 2px;
}
}
3) в js:
switch ($('.test').css('margin')) {
case '1px':
console.log('small width');
break;
case '2px':
console.log('medium width');
break;
default:
console.log('unknown width');
}
Гениально! (Но немного тупо конечно)
1) добавляем в любое место на странице <div class="test"></div>
2) в стили прописываем:
@media screen and (max-width: 765px) {
.test {
display: none;
margin: 1px;
}
}
@media screen and (min-width: 766px) {
.test {
display: none;
margin: 2px;
}
}
3) в js:
switch ($('.test').css('margin')) {
case '1px':
console.log('small width');
break;
case '2px':
console.log('medium width');
break;
default:
console.log('unknown width');
}
Гениально! (Но немного тупо конечно)
[xrystalll] , 1px и 2px - это как бы коды размеров:)
1px = sm
2px = md
1px = sm
2px = md
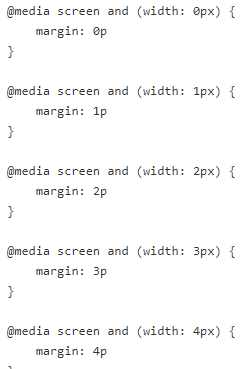
[xrystalll] , а ещё можно создать подобный css файл и определять сверхточно ширину и высоту)))))
P.s. понимаю, что бред, но весело
------
 62326_Screenshot_11.png (8.2 Kb)
62326_Screenshot_11.png (8.2 Kb)
Скачиваний: 166
P.s. понимаю, что бред, но весело
------
Скачиваний: 166
rekmixa , у меня в отделе есть сумасшедший фронт, могу скинуть его данные, поможет, есть только слак
DELETED
22 февраля 2019, в 23:25
Delete