(x)HTML/WML/CSS | Bootstrap 4
Тема закрыта by
DELETED
Причина: Решён
Причина: Решён
DELETED
Автор
24 августа 2017, в 7:23
Delete
Вот разметка
<div class="container-fluid">
<div class="row text-center">
<div class="col-3 bg-success">
1
</div>
<div class="col-3 bg-danger">
2
</div>
<div class="col-3 bg-warning">
3
</div>
<div class="col-3 bg-info">
4
</div>
</div>
</div>
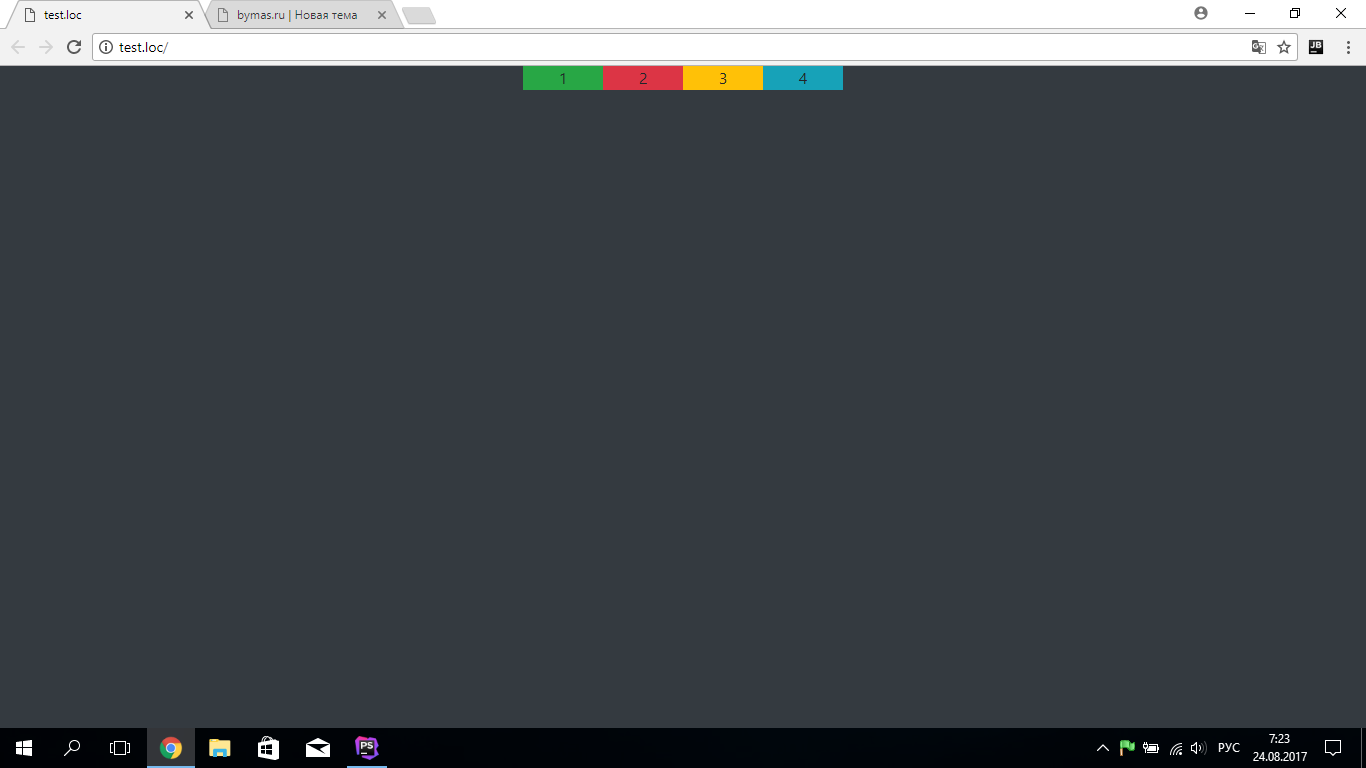
На мобиле всё как на ПК только в столбик слева по экрану на ширину col-3
Вот скрин с ПК
------
Скачиваний: 172
________
посл. ред. 24.08.2017 в 07:34; всего 1 раз(а); by PhpStorm
DELETED
24 августа 2017, в 7:46
Delete
DELETED
Автор
24 августа 2017, в 7:53
Delete
shadrvlad (24.08.2017 в 07:46)
PhpStorm , так где сетка под устройства? xs sm и тд?
PhpStorm , так где сетка под устройства? xs sm и тд?
В 4 версии нет xs (менее 576px), вместо неё юзается просто col-размер
DELETED
Автор
24 августа 2017, в 7:56
Delete
shadrvlad (24.08.2017 в 07:46)
PhpStorm , так где сетка под устройства? xs sm и тд?
PhpStorm , так где сетка под устройства? xs sm и тд?
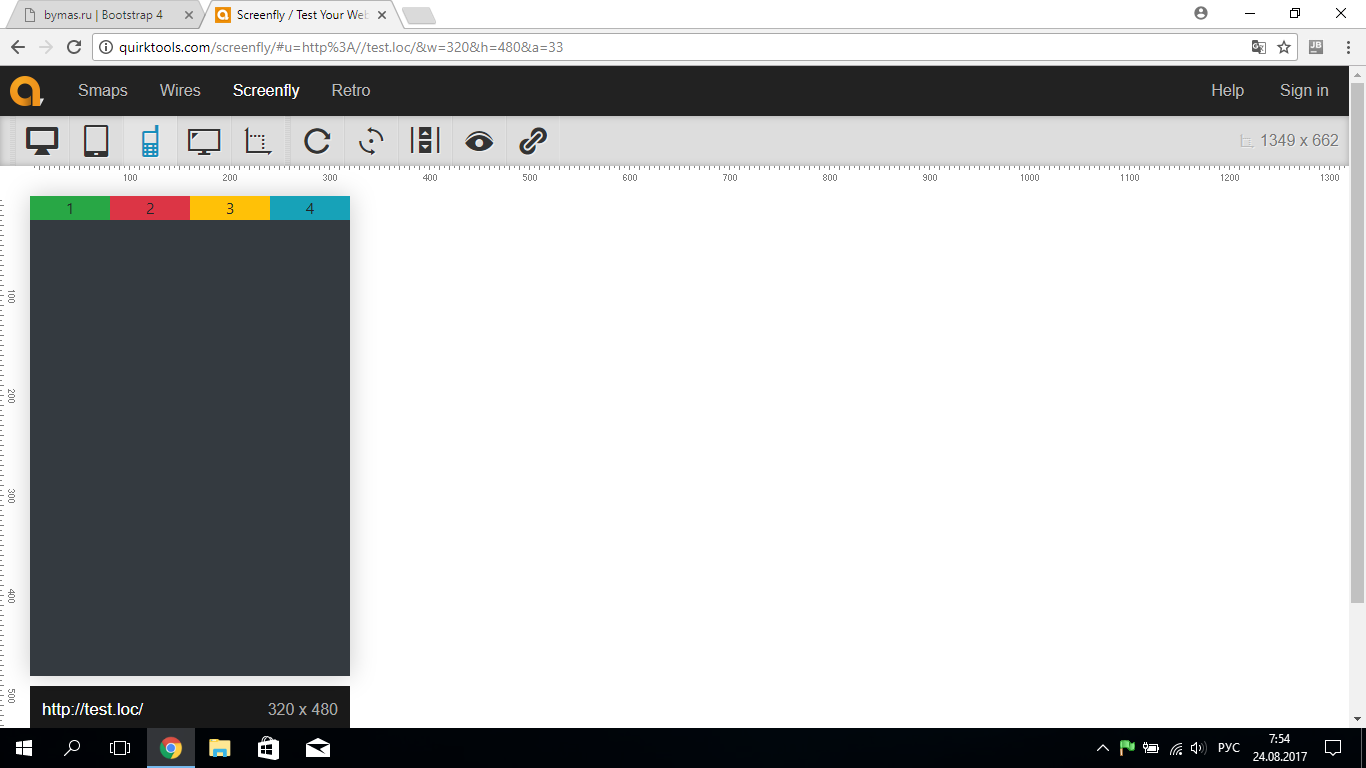
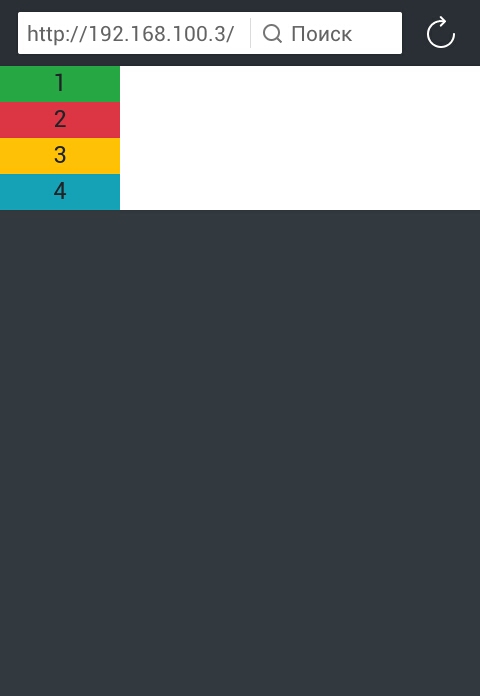
короче онлайн сервис показывает что на мобиле 320px всё нормально, а у меня мобила 320х800 показывает блоки в столбик по зелёным все остальные слева
вот скрин сервиса, типа всё нормально
------
Скачиваний: 191
DELETED
24 августа 2017, в 7:56
Delete
DELETED
Автор
24 августа 2017, в 7:58
Delete
shadrvlad (24.08.2017 в 07:56)
PhpStorm , https://itchief.ru/lessons/bootstrap-3/bootstrap-4-grid-system
PhpStorm , https://itchief.ru/lessons/bootstrap-3/bootstrap-4-grid-system
да мне это не нужно, я в bs шарю, просто есть другой сайт, там такая же разметка и всё нормально, а тут с нуля и сразу косяки

DELETED
24 августа 2017, в 7:59
Delete

DELETED
Автор
24 августа 2017, в 8:01
Delete
shadrvlad (24.08.2017 в 07:59)
PhpStorm , ну значит не такая же
PhpStorm , ну значит не такая же

мля я уже и тело на заводские скинул всё равно в столбик - короче похоже смарт навернулся
DELETED
Автор
24 августа 2017, в 8:10
Delete
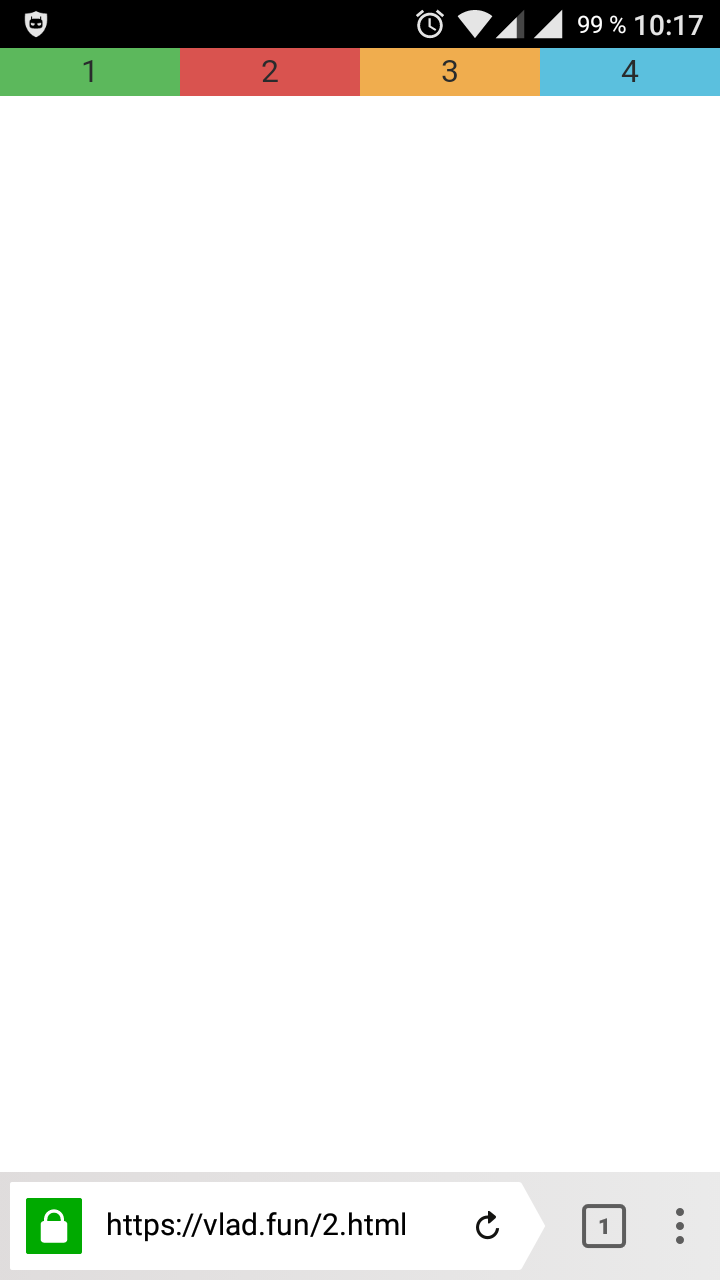
вот как выглядит косяк у меня на смарте

------
Скачиваний: 177
________
посл. ред. 24.08.2017 в 08:11; всего 1 раз(а); by PhpStorm
DELETED
24 августа 2017, в 8:18
Delete
------
Скачиваний: 180
Стр.: 1, 2