(x)HTML/WML/CSS | 4 Блока HTML
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="brd">
</div>
</body>
</html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="brd">
</div>
</body>
</html>
ОБКУРЕННЫЙ-КОТЭ , а как дальше7
wladua2016 (03.03.2017 в 13:24)
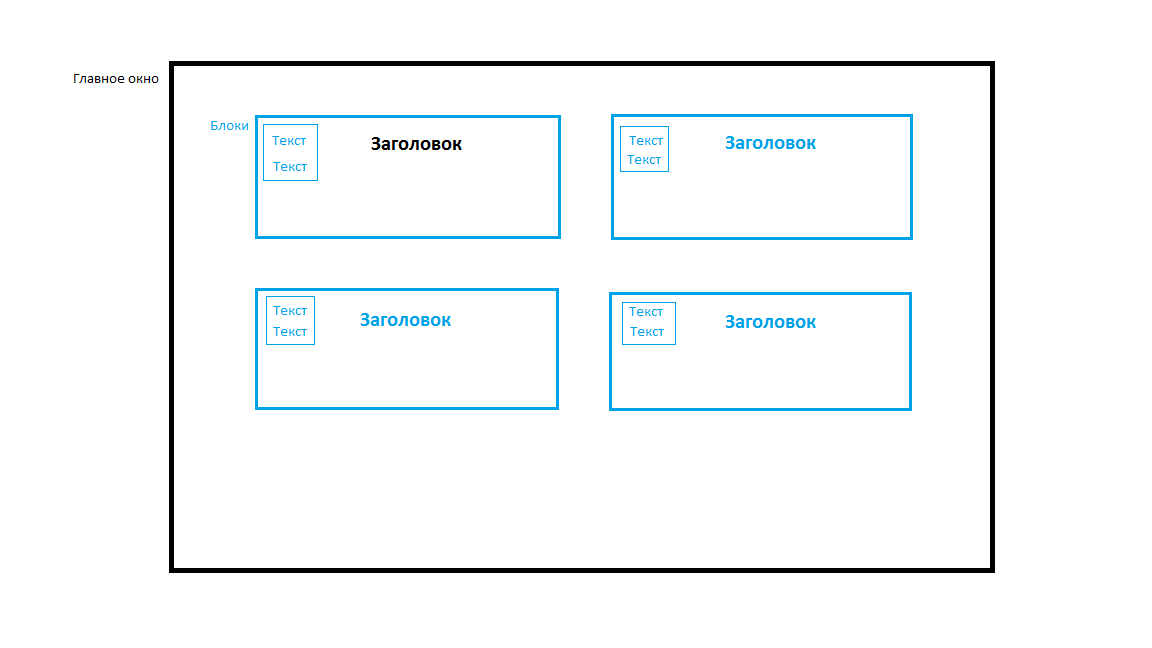
Всем привет, помогите сделать вот так. с меня +++
Всем привет, помогите сделать вот так. с меня +++
с помощью bootstrap
wladua2016 ,
<div class="container">
<div class="row">
<div class="col-md-5">первый верхний блок</div>
<div class="col-md-2"></div>
<div class="col-md-5">второй верхний блок</div>
</div>
<div class="row">
<div class="col-md-5">Первый нижний блок</div>
<div class="col-md-2"></div>
<div class="col-md-5">Второй нижний блок</div>
</div>
</div>
________
посл. ред. 03.03.2017 в 13:40; всего 1 раз(а); by Хихикающий доктор
<div class="container">
<div class="row">
<div class="col-md-5">первый верхний блок</div>
<div class="col-md-2"></div>
<div class="col-md-5">второй верхний блок</div>
</div>
<div class="row">
<div class="col-md-5">Первый нижний блок</div>
<div class="col-md-2"></div>
<div class="col-md-5">Второй нижний блок</div>
</div>
</div>
________
посл. ред. 03.03.2017 в 13:40; всего 1 раз(а); by Хихикающий доктор
вот пример получился таков http://pix.my/NGN9BS
DELETED
16 марта 2017, в 21:38
Delete
<div class="container">
<div class="row">
<div class="col-xs-6">
<div class="media">
<p class="pull-left">
Текст
<br>
Текст
</p>
<div class="media-body">
<h4 class="media-heading">Заголовок</div>
<p>
Тут можно разместить ещё какой-то контент
</p>
</h4>
</div>
</div>
<div class="col-xs-6">
<div class="media">
<p class="pull-left">
Текст
<br>
Текст
</p>
<div class="media-body">
<h4 class="media-heading">Заголовок</div>
<p>
Тут можно разместить ещё какой-то контент
</p>
</h4>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<div class="media">
<p class="pull-left">
Текст
<br>
Текст
</p>
<div class="media-body">
<h4 class="media-heading">Заголовок</div>
<p>
Тут можно разместить ещё какой-то контент
</p>
</h4>
</div>
</div>
<div class="col-xs-6">
<div class="media">
<p class="pull-left">
Текст
<br>
Текст
</p>
<div class="media-body">
<h4 class="media-heading">Заголовок</div>
<p>
Тут можно разместить ещё какой-то контент
</p>
</h4>
</div>
</div>
</div>
</div>