Графика/Дизайн | помощь по дизайн
Тема закрыта by
 ARHILES
ARHILES
Причина: спс
Причина: спс
как изменить Белый цвет (текс) на другой цвет
///
.nav1{ I X
793 padding: 12px; I X
794 font-size: 15px; I X
795 font-weight: bold; I X
796 background: rgba(245,245,245,1); I X
797 background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
798 background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(245,245,245,1)), color-stop(47%, rgba(246,246,246,1)), color-stop(100%, rgba(235,235,235,1))); I X
799 background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
800 background: -o-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
801 background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
802 background: linear-gradient(to bottom, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
803 filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#ebebeb', GradientType=0 ); I X
804 border-bottom: 1px solid #c7c7c7; I X
805 border-top: 1px solid #fffefb; I X
806 box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.21); I X
807 } I X
808 I X
809 .nav2{ I X
810 I X
811 padding: 12px; I X
812 font-size: 15px; I X
813 font-weight: bold; I X
814 background: rgba(245,245,245,1); I X
815 background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
816 background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(245,245,245,1)), color-stop(47%, rgba(246,246,246,1)), color-stop(100%, rgba(235,235,235,1))); I X
817 background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
818 background: -o-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
819 background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
820 background: linear-gradient(to bottom, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100 ; I X
; I X
821 filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#ebebeb', GradientType=0 ); I X
822 border-bottom: 1px solid #c7c7c7; I X
823 border-top: 1px solid #fff; I X
824 cursor: pointer; I X
825 } I X
826 I X
827 .ss:hover{ I X
828 box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.21); I X
------
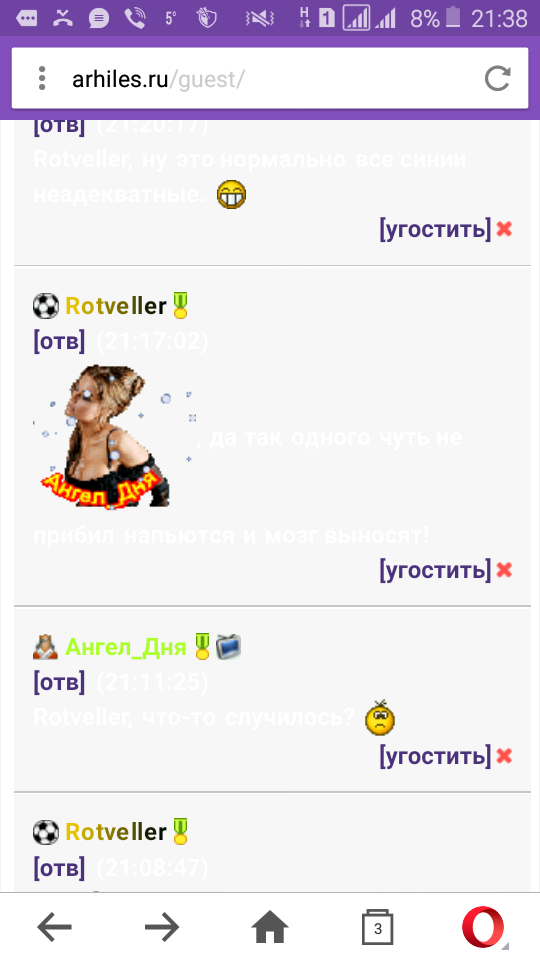
 43934_Screenshot_20170223213806.png (81.8 Kb)
43934_Screenshot_20170223213806.png (81.8 Kb)
Скачиваний: 85
///
.nav1{ I X
793 padding: 12px; I X
794 font-size: 15px; I X
795 font-weight: bold; I X
796 background: rgba(245,245,245,1); I X
797 background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X798 background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(245,245,245,1)), color-stop(47%, rgba(246,246,246,1)), color-stop(100%, rgba(235,235,235,1))); I X
799 background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X800 background: -o-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X801 background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X802 background: linear-gradient(to bottom, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X803 filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#ebebeb', GradientType=0 ); I X
804 border-bottom: 1px solid #c7c7c7; I X
805 border-top: 1px solid #fffefb; I X
806 box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.21); I X
807 } I X
808 I X
809 .nav2{ I X
810 I X
811 padding: 12px; I X
812 font-size: 15px; I X
813 font-weight: bold; I X
814 background: rgba(245,245,245,1); I X
815 background: -moz-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X816 background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(245,245,245,1)), color-stop(47%, rgba(246,246,246,1)), color-stop(100%, rgba(235,235,235,1))); I X
817 background: -webkit-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X818 background: -o-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X819 background: -ms-linear-gradient(top, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X820 background: linear-gradient(to bottom, rgba(245,245,245,1) 0%, rgba(246,246,246,1) 47%, rgba(235,235,235,1) 100
 ; I X
; I X821 filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f5f5f5', endColorstr='#ebebeb', GradientType=0 ); I X
822 border-bottom: 1px solid #c7c7c7; I X
823 border-top: 1px solid #fff; I X
824 cursor: pointer; I X
825 } I X
826 I X
827 .ss:hover{ I X
828 box-shadow: inset 0 0 15px rgba(0, 0, 0, 0.21); I X
------
Скачиваний: 85
// Форма для комментариев I X
105 if (isset($user) || (isset($set['write_guest']) && $set['write_guest'] == 1 && (!isset($_SESSION['antiflood']) || $_SESSION['antiflood'] < $time - 300))) I X
106 { I X
107 echo '<form method="post" name="message" action="?page=' . $page . REPLY . '">'; I X
108 I X
109 if (is_file(H.'style/themes/' . $set['set_them'] . '/altername_post_form.php')) I X
110 include_once H.'style/themes/' . $set['set_them'] . '/altername_post_form.php'; I X
111 else I X
112 echo $tPanel . '<textarea name="msg">' . $insert . '</textarea><br />'; I X
113 I X
114 if (!isset($user) && isset($set['write_guest']) && $set['write_guest'] == 1) { I X
115 ?> I X
116 <img src="/captcha.php?SESS=<?= $sess?>" width="100" height="30" alt="Captcha" /> <input name="chislo" size="7" maxlength="5" value="" type="text" placeholder="Цифры.."/><br /> I X
117 <? I X
118 } I X
119 I X
120 echo '<input value="Отправить" type="submit" />'; I X
121 echo '</form>'; I X
122 } elseif (!isset($user) && isset($set['write_guest']) && $set['write_guest'] == 1) { I X
123 ?><div class="mess">Вы сможете писать через <span class="on"><?= abs($time - $_SESSION['antiflood'] - 300)?> сек.</span></div><? I X
124 } I X
125 I X
126 echo '<table class="post">'; I X
127 I X
128 if ($k_post == 0) I X
129 { I X
130 echo '<div class="mess" id="no_object">'; I
X
131 echo 'Нет сообщений'; I X
132 echo '</div>'; I X
133 } I X
134 I X
135 $q = mysql_query("SELECT * FROM `guest` ORDER BY id DESC LIMIT $start, $set[p_str]"); I
X
136 I X
137 while ($post = mysql_fetch_assoc($q)) I X
138 { I X
139 $ank = mysql_fetch_assoc(mysql_query("SELECT * FROM `user` WHERE `id` = $post[id_user] LIMIT 1")); I X
140 I X
141 // Лесенка I X
142 echo '<div class="' . ($num % 2 ? "nav1" : "nav2") . '">'; I X
143 $num++; I X
144 I X
145 echo group($post['id_user']); I X
146 echo user::nick($post['id_user']); I X
147 echo medal($post['id_user']); I X
148 echo online($post['id_user']); I X
149 echo "<br />"; I X
150 I X
151 if (isset($user) && $user['id'] != $ank['id']) I
X
152 echo ' <a href="?page=' . $page . '&response=' . $ank['id'] . '">[отв]</a> '; I X
153 I X
154 echo ' (' . vremja($post['time']) . ') <br />'; I
X
155 echo output_text($post['msg']) . '<br />'; I X
156 if (isset($user) && $ank['id'] != $user['id'] && $ank['id'] != 0) { I X
157 echo '<div class="right">'; I X
158 if (isset($user) and $user['id']!=$ank['id'])echo "<a href='/gu_bar/?user=$ank[id]'>[угостить]</a>"; I X
105 if (isset($user) || (isset($set['write_guest']) && $set['write_guest'] == 1 && (!isset($_SESSION['antiflood']) || $_SESSION['antiflood'] < $time - 300))) I X
106 { I X
107 echo '<form method="post" name="message" action="?page=' . $page . REPLY . '">'; I X
108 I X
109 if (is_file(H.'style/themes/' . $set['set_them'] . '/altername_post_form.php')) I X
110 include_once H.'style/themes/' . $set['set_them'] . '/altername_post_form.php'; I X
111 else I X
112 echo $tPanel . '<textarea name="msg">' . $insert . '</textarea><br />'; I X
113 I X
114 if (!isset($user) && isset($set['write_guest']) && $set['write_guest'] == 1) { I X
115 ?> I X
116 <img src="/captcha.php?SESS=<?= $sess?>" width="100" height="30" alt="Captcha" /> <input name="chislo" size="7" maxlength="5" value="" type="text" placeholder="Цифры.."/><br /> I X
117 <? I X
118 } I X
119 I X
120 echo '<input value="Отправить" type="submit" />'; I X
121 echo '</form>'; I X
122 } elseif (!isset($user) && isset($set['write_guest']) && $set['write_guest'] == 1) { I X
123 ?><div class="mess">Вы сможете писать через <span class="on"><?= abs($time - $_SESSION['antiflood'] - 300)?> сек.</span></div><? I X
124 } I X
125 I X
126 echo '<table class="post">'; I X
127 I X
128 if ($k_post == 0) I X
129 { I X
130 echo '<div class="mess" id="no_object">'; I
X
131 echo 'Нет сообщений'; I X
132 echo '</div>'; I X
133 } I X
134 I X
135 $q = mysql_query("SELECT * FROM `guest` ORDER BY id DESC LIMIT $start, $set[p_str]"); I
X
136 I X
137 while ($post = mysql_fetch_assoc($q)) I X
138 { I X
139 $ank = mysql_fetch_assoc(mysql_query("SELECT * FROM `user` WHERE `id` = $post[id_user] LIMIT 1")); I X
140 I X
141 // Лесенка I X
142 echo '<div class="' . ($num % 2 ? "nav1" : "nav2") . '">'; I X
143 $num++; I X
144 I X
145 echo group($post['id_user']); I X
146 echo user::nick($post['id_user']); I X
147 echo medal($post['id_user']); I X
148 echo online($post['id_user']); I X
149 echo "<br />"; I X
150 I X
151 if (isset($user) && $user['id'] != $ank['id']) I
X
152 echo ' <a href="?page=' . $page . '&response=' . $ank['id'] . '">[отв]</a> '; I X
153 I X
154 echo ' (' . vremja($post['time']) . ') <br />'; I
X
155 echo output_text($post['msg']) . '<br />'; I X
156 if (isset($user) && $ank['id'] != $user['id'] && $ank['id'] != 0) { I X
157 echo '<div class="right">'; I X
158 if (isset($user) and $user['id']!=$ank['id'])echo "<a href='/gu_bar/?user=$ank[id]'>[угостить]</a>"; I X
Добавь color: #123123;
где 123123 - твой цвет.
где 123123 - твой цвет.
Примерная таблица цветов https://colorscheme.ru/html-colors.html
AMADIS (23.02.2017 в 20:03)
Добавь color: #123123;
где 123123 - твой цвет.
Добавь color: #123123;
где 123123 - твой цвет.
только в беседка белый